Vite.js - это один из инструментов для настройки сред разработки. Чаще всего используется в связке с фреймворками React и Vue. Однако функционал не ограничен только их поддержкой - инструмент способен работать даже с ванильным JavaScript, следовательно, и различными библиотеками, написанным на нем. Подходит для более сложных проектов, где требуется взаимодействие с сервером. В отличии от многих других вспомогательных инструментов Vite легко встраивается через терминал и может быстро разворачиваться при необходимости.
Что такое Vite.js и где используется
Vite.js используется в связке с другими фреймворками, написанными на JavaScript, а также для индивидуальных сред разработки. Он не является отдельным фреймворком, а скорее удобным инструментом для автоматизации рабочих процессов внутри проекта, а также взаимодействия с серверной частью. Лучше всего его функционал будет раскрыт в крупных проектах, где используются разные препроцессоры, фреймворки.
Несмотря на то, что Vite.js изначально создавался для взаимодействия с JavaScript и популярными фреймворками, написанными на нем, он умеет работать и с популярными препроцессорами. Например, с помощью пары команд можно настроить в рамках проекта преобразование Sass-кода в обычный CSS или минимизированный CSS для лучшей оптимизации.
После добавления Vite к текущему проекту вам станет доступен инструмент сборки и сервер разработки. Благодаря этому можно будет незамедлительно начать работу с использованием новых технологий, библиотек, препроцессоров. Примечательно, что это достаточно молодой инструмент, который активно развивается и поддерживается разработчиками. Вокруг него уже возникло сообщество, где каждый желающий может высказать свои пожелания, касательно развития Vite.
Принцип работы Vite.js
Для обеспечения плавной и быстрой разработки с минимальными предварительными настройками, Vite использует самые продвинутые функции современного JavaScript, такие как модули ES. Такие принципы позволяют делать как компиляцию фреймворка, так и использовать уже готовые пресеты. Для установки не требуется наличия каких-то дополнительных плагинов, однако, в зависимости от специфики проекта. Обычно установка производится совместно с одним-двумя плагинами, плюс, некоторая настройка под текущий проект.
Основным преимуществом инструмента является простота добавления в проект и развертки. Если разработчик знаком на среднем и более высоком уровне с JavaScript, а также Vue и React, то освоить работу с Vite.js для него не составит труда. К сожалению, документация хоть и обширная, но почти вся она на английском языке, поэтому полноценное освоение инструмента без знаний языка будет затруднительно. В русскоязычной среде разработчиков пока мало тех, кто активно пользуется Vite и при этом готов делиться опытом с начинающими разработчиками.
Если у вас есть база из навыков работы с JS, React и Vue, то освоить Vite вполне реально самостоятельно. Среда разработки, предоставляемая данным инструментом, не нуждается в обязательной настройке связки, но ее можно провести, если такая необходимость возникнет. Это возможно благодаря обслуживанию за счет ES-модулей, встроенных во все современные версии распространенных браузеров. Однако, если перед разработчиком стоит задача сделать сайт или приложение с поддержкой более старых версий браузеров, то Vite здесь может не подойти.
После разворачивания рабочей среды разработчику будет представлена возможность выбрать набор начальных файлов для определенного фреймворка или ванильного JavaScript. Дополнительно предлагается поддержка для TypeScript, JSX и Sass, правда, в процессе установки можно выбрать поддержку только одного из представленных компонентов, что не очень удобно.
Стоит отметить быструю работу Vite.js по сравнению с немногочисленными конкурентами. Собственно, Vit с французского так и переводится - “быстро”. Высокая скорость взаимодействия достигается за счет использования собственных ES-компонентов. Если что-то меняется, то перекомпоновка всего пакета не требуется, так как все уже настроено максимально гибко. Благодаря этому обновления HMR становятся стабильно быстрыми вне зависимости от размера и сложности проекта. Также внутри самого Vite есть некоторые дополнительные инструменты оптимизации веб-приложений.
Из дополнительных возможностей Vite стоит отметить возможность мониторить обновление кода прямо в браузере в ходе разработки. Это называется горячей заменой модулей и позволяет использовать его для компиляции миниатюрной версии вашего проекта для использования в производственной среде. Также это позволяет быстро приступить к разработке проекта на Vue и React без необходимости в использовании Vue CLI или других команд в терминале. Это позволяет добиться более высокой производительности в прототипировании как небольшого, так и более крупного проекта.
Далее рассмотрим процесс взаимодействия с Vite.js на нескольких примерах.
Установка в проект
В большинстве случаев производится по стандартной схеме. Для взаимодействия с Vite, Vue, React и многими подобными инструментами на компьютера обязательно должна быть установлена стабильная версия Node.js. Вдаваться в подробности установки и настройки Node.js не будем, так как предполагается, что у вас уже все настроено и готово к работе с проектами.
Процесс инсталляции Vite.js производится так:
1. Откройте терминал в корневой папке будущего проекта. Это может быть как встроенный в операционную систему вариант, например, “Командная строка”, так и встроенный в редактор кода.
Пропишите команду:
npm init vite@latest
2. Она запускает создание нового приложения (это необязательно именно приложение - может быть и сайт).
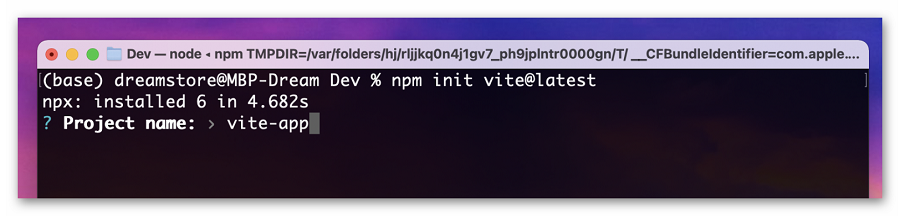
3. Вам будет предложено прописать название нового проекта. Укажите его, не используя пробелов, а также кириллических символов - только латиницу. Нажмите Enter для продолжения.

Создание Vite-приложения в терминале
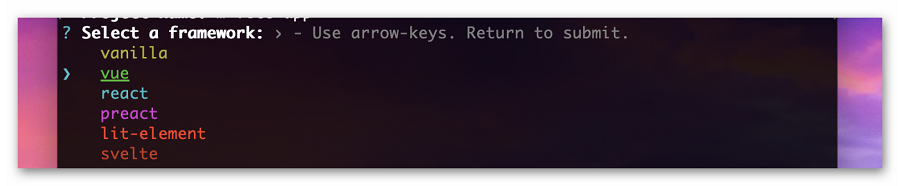
4. Теперь Vite предлагает выбрать фреймворк, который будет использоваться в вашем проекте. Укажите нужный, используя клавиши со стрелками. На выбор доступны следующие варианты (на момент написания статьи):
- vanilla
- vue
- vue-ts
- react
- react-ts
- preact
- preact-ts
- lit-element
- lit-element-ts
- svelte
- svelte-ts

Выбор фреймворка в Vite
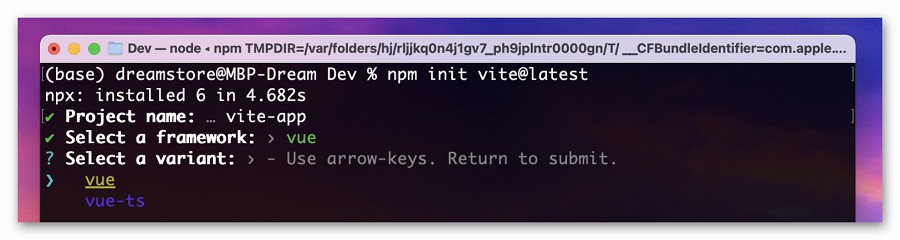
5. В зависимости от выбранного фреймворка в процессе настройки у вас могут спросить, хотите ли вы использовать поддержку TypeScript. Если да, то выбирайте *название_фреймворка*-ts.

Выбор поддержки TypeScript в Vite
После выполнения описанной инструкции в терминале будет выведено сообщение об успешном создании проекта с указанными характеристиками. Вам останется только перейти в папку проекта и начать работу над ним.
Выполнение описанных выше команд создает корневую папку проекта со всей необходимой структурой. По умолчанию там есть файлы: index.html, main.js, style.css, favicon.svg, и некоторые файлы для НПМ и Git. package.json. В зависимости от выбранного фреймворка и поддержки дополнительных возможностей в нем могут быть дополнительные скрипты.
Для окончательного запуска проекта выполните следующие команды в терминале:
cd *название папки проекте* (без звездочек)
npm install
Теперь проект с поддержкой Vite.js окончательно готов к работе. Для запуска сервера разработки, где можно отслеживать изменения в реальном времени, нужно воспользоваться командой: npm run dev. При редактировании любого из файлов проекта изменения будут автоматически отображаться прямо в браузере без необходимости в перезагрузки страницы.
По завершении разработки проекта его рекомендуется выгрузить в папку dist. Сделать это можно с помощью команды npm run build. По завершению компиляции в папку dist будет добавлена оптимизированная версия проекта с минимизированными JS и CSS файлами.
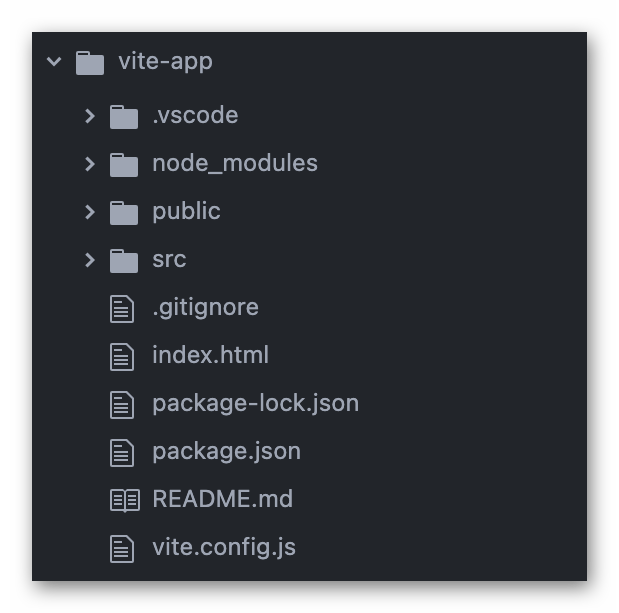
Структура Vite-приложения
В целом, структура созданного приложения стандартная: папка со всем необходимым для использования в VS Code, папка для модулей Node.js, папка для размещения публичных файлов (favicon, разные картинки и так далее). Самой объемной является папка src - там находятся все файлы проекты, в которых и размещается весь код. Папка dist по умолчанию пустая - в нее выгружается уже полностью готовый проект.

Пример структуры проекта в Vite
Vite и одностраничные приложения
Несмотря на все удобство Vite.js, заморачивается с его настройкой и настройками дополнительных фреймворков ради одностраничного сайта или приложения смысла не имеет. Дело в том, что вы потратите больше времени на базовую настройку, чем если бы использовали альтернативы, разработанные специально для микро-проектов. Одной из таких альтернатив является Nuxt. Vite, Vue, React и прочие не подходят для небольших проектов, так они изначально оптимизированы для многостраничных приложений.
Исключение можно сделать в том случае, если вы не уверены, останется ли проект в будущем одностраничным. Может быть так, что со временем заказчик решит его масштабировать. Иногда возможность будущего масштабирования прямо прописана в техническом задании. В таком случае Vite может быть вполне неплохим решением. Чтобы не утяжелять приложение можно использовать плагин vite-plugin-vue-router. В своей основе он очень похож на Nuxt, но при этом дает больше возможностей для масштабирования проекта.
Hot Module Replacement
Известен также как HMR - функциональность webpack, предназначенная для обновления сайтов в production и быстрой подгрузки изменений на стороне разработчика. Также помогает улучшить качество синхронизации с API. Создание одиночных Vue-компонентов, при связке с Vite, не нужно производить с помощью команды export default. Их можно объявить прямо в тэге <script>. Подробно про работу с HMR API в Vite.js расписано в документации. Этому посвящен даже специальный раздел.
Рассмотрим один из реальных примеров использования возможности HMR в связке Vue+Vite:
<script setup>
import { ref } from 'vue'
import { foo } from './foo.js' // Импорт функции
if (import.meta.hot) { // Делаем подгрузку нашей функции в качестве модуля
import.meta.hot.accept('./foo.js', (newFoo) => {
// Сначала мы принимаем наш модуль, а после чего
// создав новый экземпляр вызываем функцию foo()
newFoo.foo()
// Кстати в этой callback функции можно и написать другой код
// в случае успешного импорта модуля/функции
})
}
</script>
<template>
<h1>Test Hot Module Replacement</h1>
</template>
В этом примеры был произведен просто импорт некой функции из файла foo.js и затем она же была вызвана через новый экземпляр модуля. На рассмотренном примере можно взять обновления из модуля через функцию accept(). Это быстрее, чем подгружать их вручную.
Дополнительно стоит отметить, что Vite.js с помощью HMR способна сильно увеличить скорость загрузки страниц, если на ней есть много подключаемых модулей.
CSS-препроцессоры в Vite.js
Vite.js пока нормально поддерживает только один препроцессор - Sass. Его можно указать как во время установки инструмента в проект, так и непосредственно в процессе разработки. В последнем случае применяется следующая команда:
npm install -D sass
Использовать Sass-препроцессор тоже достаточно просто - создайте файл с соответствующим расширением и подключите его к тому файлу, для которого требуются стили, используя import в тэге <script>:
<script setup>
import { ref } from 'vue'
import { Foo } from './foo.jsx'
import '../assets/main.scss'
</script>
Заключение
Vite.js - простой, но в то же время функциональный инструмент для оптимизации рабочего пространства веб-разработчика. Помимо того, что он упрощает взаимодействие с JavaScript-фреймворками, он также производит оптимизацию контента и кода в проекте. Одним из главных преимуществ для любого разработчика будет возможность легкой и быстрой настройки, а также простота эксплуатации. Единственным недостатком для разработчика может быть только отсутствие документации на русском языке.