
Ситуация на рынке IT
С каждым годом войти в IT становится всё труднее. За счёт высоких зарплат, комфортного образа жизни, амбиций, потребности в специалистах, сейчас чуть ли не каждый второй хочет стать программистом. За счёт этих факторов, рынок труда в IT перенасыщается, из-за чего потребности в навыках специалистов тоже выросли. Теперь от разработчиков даже требуют уметь программировать, я знаю, это ужасно...
Это не говорит о том, что сейчас в IT идти смысла нету, этот факт лишь говорит о том, что повысилась конкуренция. Я лично считаю, что такая ситуация наоборот благосклонно влияет на весь мир в целом, так как конкуренция порождает прогресс. А для вас это дополнительный стимул стать еще более востребованным специалистом и сильной личностью.
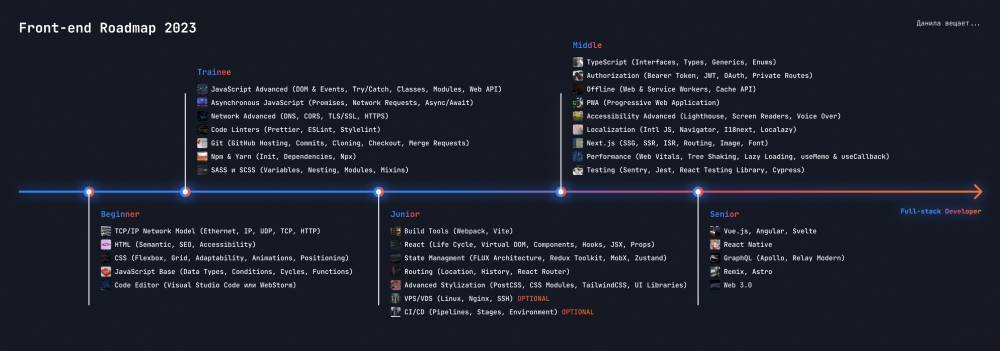
Как развиваться (Roadmap)
Чтобы стать фронтенд-разработчиком, нужно всегда быть в курсе новейших технологий и постоянно развиваться, как и в любом направлении информационных технологий.
В связи с быстрыми темпами развития IT-технологий, каждый год появляется что-то новое, а что-то наоборот укрепляет свои позиции. В этой статье я подготовил для вас дорожную карту для развития себя, как разработчика интерфейсов. Сведения я собрал со многих источников, курсов и моих личных убеждений и опыта, как трудоустроенного Frontend разработчика.

Beginner (Новичок)
Сейчас мы говорим о человеке, который только начинает вливаться в IT индустрию, а конкретнее в разработку интерфейсов.
Здесь важно выделить, что эти знания - максимальная база. Вы навряд-ли сможете трудоустроиться с этими знаниями, но это даст толчок в развитии.
По моему опыту, новичок, как минимум, должен быть знаком со следующим перечнем технологий:
- Что такое TCP/IP, из каких уровней состоят и какие протоколы содержит. (В частности Ethernet, IP, UDP, TCP, HTTP1/2/3)
- Что такое HTML. Базовые элементы разметки. Семантика SEO-оптимизация и доступность.
- Что такое CSS. Базовые свойства стилизации. Позиционирование элементов макета. Flexbox. Grid. Адаптивность посредством составления @media запросов. Анимации и трансформации. Псевдоэлементы и псевдоклассы. Методология БЭМ.
- Основы языка программирования JavaScript. Типы данных. Циклы, Условия, Работа с объектами. Функции. Прототипы и наследование. Работа с объектами. Методы массивов.
- Выбрать редактор кода. Я лично из своего опыта рекомендую Visual Studio Code или WebStorm (платный).
Trainee (Стажёр)
Если вы знакомы с понятиями описанными выше, вы можете переходить к следующему этапу - Trainee.
Изучив технологии, описанные в данном разделе, вы уже имеете какой-никакой вес в IT мире и даже сможете устроиться на стажировку в IT-компанию.
Стажёр должен быть знаком со следующим перечнем технологий:
- Уметь работать с браузерным окружением и DOM (Document Object Model). Браузерные события. Обработка ошибок (Try/Catch). Пользовательские ошибки. ООП. Модульная система. Экспорт и импорт. Динамические импорты. Web API.
- Что делает JavaScript асинхронным. Что такое Event Loop. Микро и макро задачи. Промисы. Fetch API. Синтаксический сахар - Async и Await.
- Что такое DNS-зоны и домены. Cross-Origin Resource Sharing (CORS). Preflight Requests. No-CORS mode. Request & Response Headers.
- Что такое линтеры. Настройка ESLint и подключение плагинов. Настройка Prettier и Stylelint. Pre-commit Check.
- Как работает система управления версиями (Git). Регистрация на GitHub. Коммиты. Репозитории. Форки. Merge Requests. Checkout. Ветки.
- Что такое Node.js. Как работает менеджер пакетов Npm. package.json и package-lock.json. npm install, npm uninstall. Dependencies & Development Dependenices. Создание своего пакета.
- Что такое препроцессор. SASS и SCSS. Переменные. Импорты. Вложенность. Модули. Миксины.
Junior (Младший разработчик)
Изучив следующий перечень технологий, по моему опыту, вы уже можете стать младшим разработчиком в IT-компании:
- Что такое сборщик модулей. Babel. Настройка Webpack. Правила. Модули. Плагины. DevServer. Переход к Vite.
- Что такое React и какие проблемы он решает. Жизненный цикл компонентов. Особенности виртуального DOM-дерева. React компоненты. Базовые хуки и разработка собственных. React Portals. React Refs. JSX синтаксис. Props & State.
- Особенности FLUX архитектуры. Reducers. Actions. Хук useContext. Redux и Redux Toolkit. Redux Thunk. RTK Query. (По желанию можно изучить MobX и/или Zustand)
- Что такое роут. Из чего состоит объект Location. Как манипулировать историей сессии через History. Библиотека React Router.
- Как повысить эффективность стилизации. Что такое PostCSS. Плагин CSS Modules. Библиотека TailwindCSS. Что такое UI библиотека. MUI. Ant Design.
- Что такое VPS/VDS. Базовые команды терминала Linux систем. Права доступа. Ununtu. Nginx. Базовая настрока веб-сервера. SSH. Ассиметричное шифрование.
- Что такое CI/CD. Интеграция. Доставка. Развертывание. Структура и настройка. Пайплайны. Артефакты. Этапы. Переменные.
Middle (Средний специалист)
Если вы изучили все предыдущие темы, по моему мнению, вы уже можете называть себя Junior Front-end Developer. Но на этом останавливаться рано.
Чтобы вырасти до Middle Front-end разработчика, вам необходимо изучить следующий перечень технологий:
- Что такое TypeScript и какие проблемы он решает. Интерфейсы. Типы. Дженерики. Enum. Интеграция с технологиями. Типизация React-приложения.
- Что такое авторизация? Идентификация. Аутентификация. Методы аутентификации. Bearer Token. JWT. Защита роутов. Протокол OAuth. Интеграция с сервисами.
- Что такое оффлайн. Как работают Web & Service Workers. Регистрация сервисов. Жизненный цикл Service Worker'ов. Cache API. Методы Cache API. Как кэшировать выборку запросов.
- Что такое PWA (Progressive Web Application). Надежность. Быстрота. Привлекательность. Favicon. Настройка Manifest'а.
- Как настроить доступность приложения. Что такое Screen Readers и Voice Over. Доступность с клавиатуры. Библиотека Focus Trap. Семантика. Анализ доступности через Lighthouse.
- Как локализировать приложение. Объект navigator. Intl. Плюрализация и Интернационализация. Библиотека l18next. Localazy.
- Что такое Next.js и какие проблемы он решает. Что такое SSG, SSR, ISR и в чем между ними разница. Роутинг Next.js приложения. Оптимизация. SEO.
- Почему тормозят сайты. Основные метрики Web Vitals. Анализ производительности. Методы оптимизации. Tree Shaking. React.lazy и React.Suspense. Как браузер рисует страницы. Layout. Paint. Compose. Rendering Pipeline. Парсинг HTML и CSS. Объединение DOM и CSSOM. Render-дерево. Мемоизация. useMemo и useCallback. Оптимизация изображений. Houdini Paint API.
- Из чего состоит тестирование приложений. Мониторинг ошибок. Sentry Service. Что такое E2E, Unit и интеграционное тестирование. Пирамида тестирования. Библиотека Jest. Таймеры Jest. Мок-функции. TDD. Тестирование React-приложения через React Testing Library. Методы поиска элементов на странице. Тестирование событий. E2E тестирование с помощью Cypress.
Senior (Старший разработчик)
Ну и перейдём к последнему этапу. Изучив все вышеперечисленные технологии, вы уже закрепились, как уверенный разработчик интерфейсов, однако расти можно бесконечно долго. Ниже я перечислил актуальные на данный момент технологии для вашего развития:
GraphQL, Apollo, PostgreSQL, Fastify, Vue, Angular, Svelte, Remix, Astro, React Native, Relay Modern, Redux Saga, Web 3.0
Это лишь часть того, что вы можете изучить и это лишь то, что относится к Front-end разработке. После изучения всех вышеописанных технологий, вы можете идти в Full-stack разработку или же в другую специализацию в целом. Главное, чтобы вам нравилось то, чем вы занимаетесь.
Заключение
Как вы поняли по этой статье, путь в IT совсем не легкий и требует много времени. Этот путь отнюдь не простой и быстрый. Скорость развития зависит напрямую от вас и вашего стремления. В моём окружении есть мидлы, которым по 18-19 лет. Вы должны посвятить этому свою жизнь. Сделать работу частью себя. Вы должны получать кайф от своей работы. В любом случае, попробовать стоит, возможно в этом вы найдёте себя.