Feature flags, also known as feature toggles or feature flags, are a powerful technique used in software development to enable or disable specific features or code paths in your application without modifying the code itself. This allows you to release new features gradually, test them with a subset of users, or respond quickly to issues by toggling features on or off remotely.
Implement Feature Flag
- add these packages but you should enable pre-release support because it’s not officially out yet even though it’s preview and it has many many download:
add Microsoft.FeatureManagement package
add Microsoft.FeatureManagement.AspNetCore package
- in program.cs builder.Services.AddFeatureManagement();
- in appsettings.json add this key FeatureManagement that has NewFeatureFlag with boolean value
"FeatureManagement": {
"NewFeatureFlag": true
},
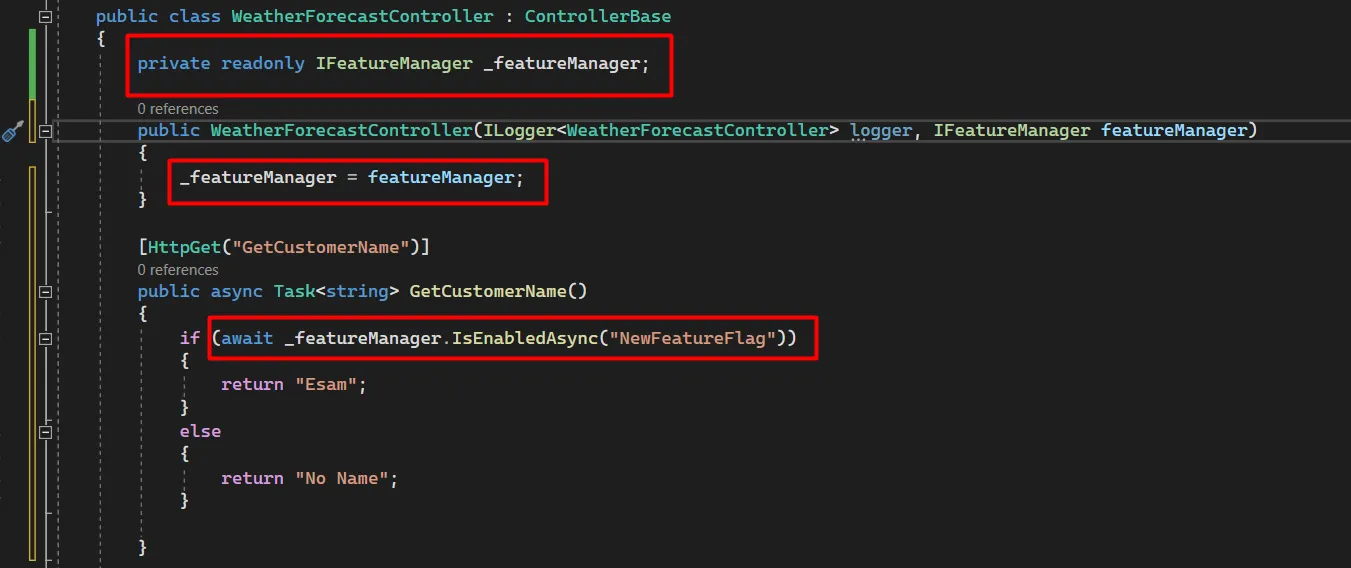
- inject IFeatureManager in Controller Constructor
- get flag value by await _featureManager.IsEnabledAsync(“NewFeatureFlag”)

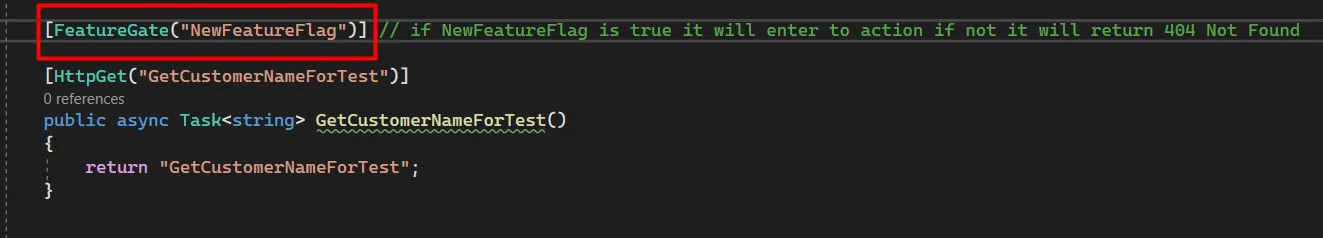
Okay, what happens when you want to add an extra point that you want to test to a few people, we add FeatureGate(${featureFlagName})
look at the point of comment on FeatureGate

If we use .Net Core MVC, we can use tag helper <feature> for FeatureManagement:
@inject IFeatureManager
@addTagHelper *, Microsoft.FeatureManagement
<feature name="NewFeatureFlag" requirement="All">
<a asp-action="GetCustomerNameForTest">Go to the GetCustomerNameForTest</a>
</feature>
We can set environment variable by Environment.SetEnvironmentVariable() in program.cs before CreateBuilder"
Environment.SetEnvironmentVariable("FeatureManagement__NewFeatureFlag", "false", EnvironmentVariableTarget.Process);
Instead of using feature flag, we can use Environment variable
Using custom Feature Flag filters
Built in filters like PercentageFilter
// we should add this line in programs.cs
builder.Services.AddFeatureManagement().AddFeatureFilter<PercentageFilter>();
// add this percentage filter in appsetting.json
// "EnabledFor" is a property that take a list of parameters to configure the features.
// “Percentage” is built-in with feature management library.
// The “Value” which makes the feature flag decision.
"NewPercentageFilter": {
"EnabledFor": [
{
"Name": "Percentage", // this is name of built-in filter as we use PercentageFilter s
"Parameters": { // PercentageFilter acccept
"Value": 50
}
}
]
}
[HttpGet("TestPercentageFilter")]
[FeatureGate("NewPercentageFilter")] // add this if you want to return only A if 'NewPercentageFilter' is true
public async Task<string> TestPercentageFilter()
{
// check if NewPercentageFilter is true or not
// Looks like the algorithms are switching between "A" and "B" on an average of 50 percentage
var newAlgorithm = await _featureManager.IsEnabledAsync("NewPercentageFilter");
return newAlgorithm ? "A" : "B";
}
Custom filter
Let say we need to execute endpoint on Microsoft Edge only,
- make BrowserFilterSettings.cs that has ‘Allowed’ property and this property will use as Parameters of filter in appsetting.json
- create custom filter BrowserFilter that implement IFeatureFilter and it’s FilterAlias ‘Browser’ this alias used in name of fitler key in appsetting.json
- use IHttpContextAccessor to get information about the request and the current user.
- add filter key in appsetting.json
public class BrowserFilterSettings
{
// this property will use as Parameters of filter in appsetting.json
public string[] Allowed { get; set; }
}
// create custom filter BrowserFilter that implement IFeatureFilter
// FilterAlias 'Browser' this alias used in name of fitler key in appsetting.json
// use IHttpContextAccessor to get information about the request and the current user.
[FilterAlias("Browser")]
public class BrowserFilter : IFeatureFilter
{
private readonly IHttpContextAccessor _httpContextAccessor;
public BrowserFilter(IHttpContextAccessor httpContextAccessor)
{
_httpContextAccessor = httpContextAccessor;
}
public Task<bool> EvaluateAsync(FeatureFilterEvaluationContext context)
{
if (_httpContextAccessor.HttpContext != null)
{
//
var userAgent = _httpContextAccessor.HttpContext.Request.Headers["User-Agent"].ToString();
var _browserSettings = context.Parameters.Get<BrowserFilterSettings>();
return Task.FromResult(_browserSettings.Allowed.Any(x => userAgent.Contains(x)));
}
return Task.FromResult(false);
}
}
// add filter key in appsetting.json
// filter has name with same name of FilterAlias in BrowserFilter.cs
// filter has Parameters that has 'Allowed' same as BrowserFilterSettings.cs
"BrowserFlag": {
"EnabledFor": [
{
"Name": "Browser",
"Parameters": {
"Allowed": [ "Edg" ]
}
}
]
}
// add FeatureGate with name of filter key that has define in appsetting.json
[HttpGet("ExcuteOnEdgeOnly")]
[FeatureGate("BrowserFlag")]
public async Task<ActionResult> ExcuteOnEdgeOnly()
{
return Ok();
}
// add AddHttpContextAccessor in programs.cs
// add BrowserFilter in programs.cs
builder.Services.AddHttpContextAccessor();
builder.Services.AddFeatureManagement().AddFeatureFilter<BrowserFilter>();
If we run application in google chrome browser, ExcuteOnEdgeOnly will return 404 but if we run application in Microsoft Edge browser, ExcuteOnEdgeOnly will execute successfully.
• • •
Reference
https://www.c-sharpcorner.com/blogs/feature-flag-in-net-60-part-2