Introduction
In the world of web development, choosing the right framework can be crucial for the success of your project. Two of the most talked-about frameworks in recent times are Blazor and React. While React has been a popular choice among developers for years, Blazor is emerging as a strong competitor. This post aims to delve into each of these technologies, comparing their benefits, similarities, and differences, to help you make an informed decision.
Key takeaways
- React is an open-source JavaScript library for building user interfaces, known for its component-based architecture and efficient rendering with a Virtual DOM.
- Blazor is an open-source web framework that enables developers to create web applications using C# and HTML, running client-side in the browser via WebAssembly.
What is React?
React, developed by Facebook, is a widely used JavaScript library for building user interfaces, particularly for single-page applications. It allows developers to create large web applications that can change data without reloading the page.
Benefits of React
- Component-based architecture: React’s modular structure facilitates reusability and maintainability.
- Strong community support: A vast community of developers ensures robust support and abundant resources.
- High performance: React’s Virtual DOM improves app performance and user experience.
What is Blazor?
Blazor is an open-source web framework by Microsoft that allows developers to build interactive web applications using C# instead of JavaScript. It runs on the WebAssembly standard, enabling .NET applications to run in the browser.
Benefits of Blazor
- Leverages .NET ecosystem: Developers can use existing .NET libraries and tools.
- Reduced need for JavaScript: Blazor allows for full-stack development with C#, reducing the reliance on JavaScript.
- WebAssembly performance: Offers near-native performance and the ability to run in any modern web browser.
Popularity of React vs. Blazor
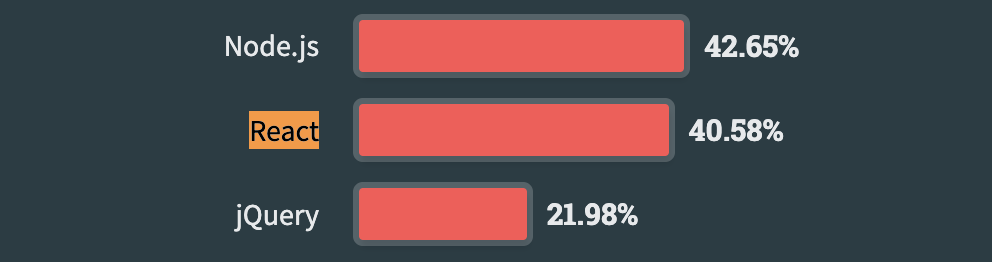
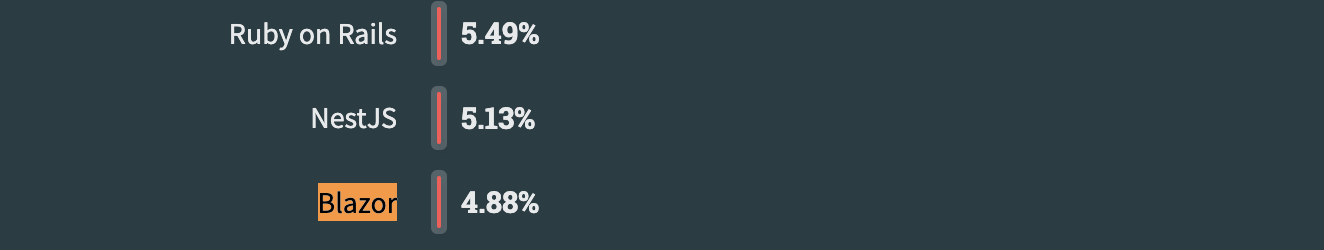
With Blazor being a relatively new technology, React is much more popular in terms of usage. According to the Stackoverflow developer survey:
- React is the second most popular web framework behind Node.js.
- Blazor, is used by only 4.88% of respondents.


Similarities between React and Blazor
While React and Blazor cater to different ecosystems, they share some common features:
- Component-based: Both use a component-based architecture, allowing for reusable UI components.
- SPA capabilities: Ideal for building single-page applications.
- Modern web standards: Both frameworks align with current web standards and practices.
Differences between React and Blazor
Despite the similarities, React and Blazor differ in several ways:
- Language: React uses JavaScript (or TypeScript), while Blazor uses C#.
- Ecosystem: React is part of the JavaScript ecosystem, and Blazor is part of the .NET ecosystem.
- Runtime environment: React runs directly in the browser’s JavaScript engine, while Blazor uses WebAssembly for C# execution.
Conclusion
Both Blazor and React offer unique advantages and can be suitable for different types of custom web development projects. Your choice might depend on your team’s expertise, the specific requirements of your project, and your preference for a particular ecosystem.
FAQs
- Can Blazor and React be used together?
Yes, it’s technically possible to use them in the same project, but it’s not common practice due to the complexities involved.
- Is Blazor a good choice for front-end development?
Yes, especially for teams already experienced in C# and the .NET framework.
- How does the performance of Blazor compare to React?
React is generally faster for DOM manipulations due to its Virtual DOM. Blazor, while offering near-native performance with WebAssembly, might be slower in some scenarios.
- Is React more popular than Blazor?
As of now, React holds a larger market share and community, but Blazor is rapidly gaining popularity.
- Can Blazor work with existing JavaScript libraries?
Yes, Blazor can interoperate with JavaScript, allowing the use of existing JS libraries.