Embarking on a new web development project presents a crucial decision: selecting the right framework to bring your digital vision to life. In the dynamic landscape of web development technologies, three titans stand out for their robust capabilities, vibrant communities, and innovative features – Angular, React, and Vue.js. As we delve into the intricate world of web frameworks in 2024, the debate around Angular vs React vs Vue remains as relevant as ever. Each of these frameworks brings its unique strengths to the table, tailored to different project requirements, developer preferences, and scalability needs.
In this blog, we will embark on a comprehensive journey to dissect the Angular vs React vs Vue conundrum, providing a granular comparison that spans their core features, ecosystem, performance benchmarks, learning curve, and community support. Whether you’re a seasoned developer, a project manager aiming to make an informed decision, or a technology enthusiast eager to understand the nuances of these leading frameworks, this detailed 2024 comparison will illuminate the path to choosing the framework that aligns best with your project’s goals and your team’s expertise. Join us as we navigate the intricacies of “Angular vs React vs Vue,” shedding light on how these technologies stack up against each other in today’s fast-evolving web development arena.
Angular vs React vs Vue: A comprehensive comparison for 2024
Angular vs React vs Vue: Overview
Angular, developed by Google, stands as a seasoned veteran among web frameworks, having made its debut in 2010. This positions it as the most established framework when juxtaposed with Vue and React. Renowned for its TypeScript foundation, Angular is embraced for its open-source nature under the MIT license, offering minimal restrictions on reuse.
React, on the other hand, emerged from the development corridors of Facebook in 2013 and has since carved a niche for itself in building intricate applications. Operating under the MIT license, React and its sibling, React Native, are integral to the core functionalities of prominent Facebook-owned platforms.
Vue, the newest entrant among the trio, was brought to life in 2014 by Evan You. Bearing the MIT license, Vue has quickly ascended the ranks to become one of the most favored frameworks. It has witnessed considerable evolution over recent years, with updates and new versions regularly announced on the official Vue website. Vue maintains an active presence on GitHub and leverages TypeScript. Hence, this underscores its commitment to modern web development standards.
Angular vs React vs Vue: Popularity

Google’s Angular has quickly become a favorite among developers, thanks to its Google roots. It’s especially good for building big, complex applications and is used by pros. BuiltWith data shows that Angular is the foundation for over 97,000 websites.
React, made by Facebook, is a top choice when it comes to JavaScript libraries. It’s really popular and helps run over 11 million websites, as BuiltWith stats reveal.
Vue stands out because it’s not tied to big companies like Google or Facebook, which are behind Angular and React. It’s community-driven, open-source, and supports over 2 million websites, according to BuiltWith.
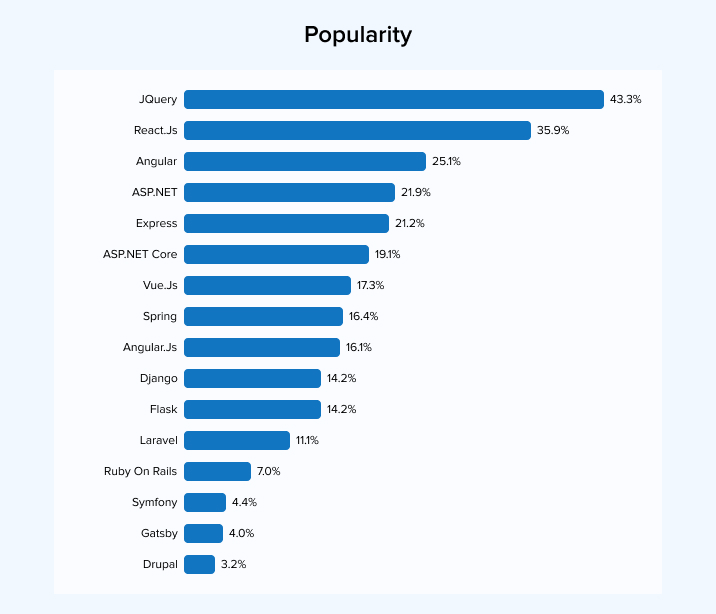
In the world of web app development frameworks, ReactJs is in second place, being used by 35.9% of developers. Angular is not far behind, in third place with 25.1% usage. VueJs is also in the mix, ranking seventh with a 17.3% adoption rate among developers.
Angular vs React Vs Vue: Community & Ecosystem
When comparing Angular, React, and Vue in terms of their community and ecosystem, it’s crucial to understand the unique aspects each brings to the table, which significantly influence developer preferences and project outcomes.
Angular
Angular’s community is backed by Google, ensuring regular updates and long-term support. This framework boasts an extensive ecosystem, comprising various tools and libraries that facilitate development, testing, and deployment of applications. Angular’s comprehensive documentation and resources provide valuable support for both new and experienced developers. The Angular community is known for being well-structured that encourage collaboration and knowledge sharing.
React
React, developed and maintained by Facebook, has one of the largest and most vibrant communities in the web development world. Its ecosystem is vast, with a plethora of libraries and tools that complement React, such as Next.js for server-side rendering. React’s community is highly active, contributing to a rich repository of third-party extensions, components, and plugins. The abundance of learning resources, including comprehensive documentation, tutorials, and community support through forums and social media. This can make React accessible to beginners and invaluable to seasoned developers.
Vue
Vue has rapidly grown in popularity due to its ease of integration and progressive nature. Vue’s ecosystem is not as large as React’s but is highly flexible and continuously expanding. The Vue community is known for its welcoming and supportive nature, offering extensive documentation, an active forum, and numerous community-driven projects. Vue’s ecosystem also benefits from regular updates and a growing number of contributions from developers around the world.
In summary, Angular offers a comprehensive, enterprise-level ecosystem with strong corporate backing. React boasts a vast, vibrant community with a rich set of tools and libraries. And Vue presents a flexible, rapidly growing ecosystem with a friendly and approachable community. Each framework’s community and ecosystem contribute significantly to its adoption and success, catering to different developer needs and project requirements.
Angular vs React Vs Vue: Number of jobs

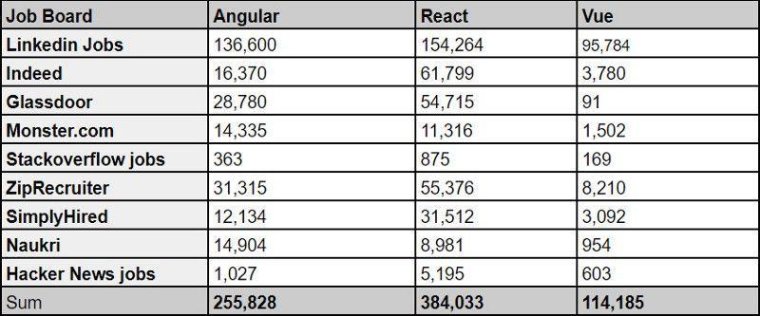
Securing a developer position with a solid grasp of any programming language and a JavaScript framework can be straightforward. However, the demand and salary potential often vary based on the framework’s popularity. For example, in 2020, indeed.com featured 16,370 job openings for Angular, a staggering 61,799 for React, and 3,780 for Vue.
Angular vs React vs Vue: Performance and memory
The effectiveness of a web app is heavily influenced by the underlying framework. Hence, leads developers to carefully evaluate a framework’s ability to manage large-scale projects, its compatibility with other systems, and its overall stability before making a selection. In the 2022 comparison of Angular vs React vs Vue, one can assess performance based on how each framework interacts with the DOM and its performance in JavaScript framework benchmarks.
Angular operates using the real DOM, which can affect performance due to the potential need for frequent updates directly to the web page’s structure. Conversely, React and Vue utilize a virtual DOM approach. This strategy allows for efficient updates by only modifying elements in the real DOM when absolutely necessary. Thus, avoiding the performance costs associated with constant re-rendering or repainting of the app. This key difference generally results in React and Vue providing faster performance, particularly in dynamic applications where the user interface changes frequently.
Angular vs React vs Vue: Learning curve
Angular
Angular is known for having a steeper learning curve among the three. This is partly because it is a full-fledged framework that offers a comprehensive solution out of the box. Additionally, Angular uses TypeScript, which can be an additional learning layer for those not already familiar with it. Its extensive set of features and strong opinion on how applications should be structured mean that new learners have more concepts to grasp initially.
React
React, on the other hand, is often seen as having a more moderate learning curve. It is a library focused primarily on building user interfaces and adopts a component-based architecture. This makes it relatively straightforward to start with, especially for those already familiar with JavaScript. However, mastering React involves understanding its ecosystem, which can add complexity.
Vue
Vue is generally considered the easiest to learn of the three. Its design is intentionally incremental, allowing developers to start with the basics and gradually explore more advanced features as needed. Vue’s syntax is highly intuitive, and the framework does a good job of balancing flexibility with guidance, making it accessible for beginners. The documentation for Vue is also widely praised for its clarity and helpfulness, which contributes to its gentler learning curve.
Big Tech companies in Singapore using Angular
In Singapore, several prominent tech companies and multinational corporations leverage Angular in their tech stacks due to its robust features, scalability, and Google’s backing. Here’s a list of notable big tech companies in Singapore that are known to use Angular:
DBS Bank
As one of the leading financial institutions in Asia, DBS has adopted Angular for developing its digital banking platforms, providing a seamless and efficient user experience.
Grab
Southeast Asia’s super app for transport, food delivery, and payment services, Grab uses Angular to build parts of its complex web applications, ensuring high performance and maintainability.
Sea Group (Shopee & Garena)
Sea Group, through its e-commerce platform Shopee and digital entertainment arm Garena, utilizes Angular to create dynamic and responsive web applications that cater to millions of users across the region.
Singtel
Singapore’s largest telecommunications company, Singtel, employs Angular in developing various customer-facing web applications, aiming to enhance customer engagement and service delivery.
Big Tech companies in Singapore using React
Facebook
As the creator of React, Facebook uses it extensively in its own products, including the Facebook platform itself, Instagram, and WhatsApp, all of which have significant operations and teams based in Singapore.
Google
While known for Angular, Google also uses React in some of its projects and products, benefiting from its component-based architecture for developing user interfaces in various internal and external web applications.
Grab
The leading super app in Southeast Asia for ride-hailing, food delivery, and digital payments uses React to build many of its web applications, ensuring a seamless experience across its diverse services.
Big Tech companies in Singapore using Vue
In Singapore, Vue.js has been gaining traction among tech companies for its simplicity, ease of integration, and progressive framework capabilities. While it may not be as widely adopted as Angular or React by the largest tech conglomerates, several well-known companies and startups appreciate Vue.js for its gentle learning curve and versatility. Here’s a list of notable companies in Singapore that utilize Vue.js:
Lazada
As one of Southeast Asia’s leading e-commerce platforms, Lazada employs Vue.js in parts of its web applications to enhance user interfaces with dynamic and interactive elements.
Sea Group (Shopee)
Within its e-commerce and gaming platforms, Sea Group leverages Vue.js to build user-friendly and responsive web interfaces, contributing to a seamless online shopping and gaming experience.
PropertyGuru
As a prominent online property portal in Singapore, PropertyGuru uses Vue.js to provide real estate listings and services through a user-friendly and responsive website.
Ninja Van
This tech-driven logistics company utilizes Vue.js in its web applications to streamline the delivery process and improve the user experience for both customers and partners.
Conclusion
The battle between Vue vs React vs Angular isn’t about a single victor. Each framework offers unique strengths that cater to specific project needs. This 2024 comparison has hopefully shed light on their functionalities, use cases, and ideal scenarios. For large-scale enterprise applications demanding structure and scalability, Angular shines. React’s flexibility and thriving ecosystem make it perfect for complex, dynamic UIs. And Vue.js, with its gentle learning curve and progressive nature, is a great choice for both beginners and projects requiring a balance of features and ease of use.
At AMELA, we specialize in guiding businesses through such critical choices. Our expertise in these technologies ensures that your web application meets and exceeds your expectations. Let’s discuss how we can turn your vision into reality.