As the pool of technology supporting Web Forms continues to shrink, you want to know if it’s a good idea to modernize your application by integrating ASP.NET Web Forms and ASP.NET MVC. Judging from our vast experience with clients making the same move, it is worth it.
Done right, you can avoid the high cost of maintaining legacy systems. That’s better performance on crucial business tasks, and better profitability.
This article explains the compatibility of ASP.NET Web Forms and MVC, how developers combine them, as well as the risks and rewards.
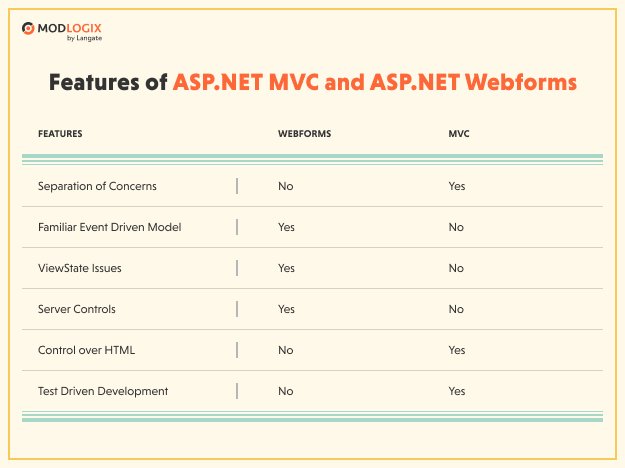
Explaining ASP.NET Web Forms and ASP.NET MVC
Although ASP.NET Web Forms is still available in Visual Studio, the framework is no longer the most innovative. As most interactive designs are centred around JavaScript, Web Forms isn’t suitable for all applications e.g. in the cloud. This is because the load speed is too slow for modern expectations.
JavaScript does work well with server control HTML generation which is not the outdated Webform’s strong suit. But it’s a breeze for ASP.NET MVC architecture. ASP.NET MVC is Microsoft’s more robust upgrade to the legacy ASP.NET Web Forms that solves Web Forms’ JavaScript development issues. It does not use view state or server-based forms making it easier for developers to work faster and more securely.
However, it is not necessary to completely rewrite your legacy system. It is possible to leverage ASP.NET MVC for your existing ASP.NET Web Forms apps as you modernize your legacy application.

ASP.NET MVC is bound to the same runtime environment as ASP.NET and has tight dependencies on IIS and the System.Web assembly. As ASP.NET MVC requests are routed through the same exact pipeline, the two are compatible. In fact, intrinsic objects such as Cache, Session, and User are the same, and plain ASPX pages work without any changes to the configuration as the system can match MVC and Web Forms.
Using mixing ASP.NET Web Forms and ASP.NET MVC in one application
Let’s look into the viability of this approach on legacy application modernization. If your aim is to add new features using AJAX and libraries such as jQuery, jQuery UI, Bootstrap, Knockout.JS, or Breeze, consider merging the MVC project with Web Forms. Leveraging them together in your legacy software allows you to take advantage of ASP.NET MVC’s support for HTML rendering and more.
You also have to be aware of common add Web Forms to MVC project problems in legacy system integration. The major disadvantage of mixing Web Forms and MVC has two separate areas within the runtime might slow down performance as debugging is done for both sets of requests. However, the difference is negligible given that the extra load is limited to System.Web.Mvc. Partnering with a software modernization company will help you negotiate this modernization approach successfully.
When can I mix ASP.NET Web Forms and ASP.NET MVC?
So when does mixing MVC and Web Forms in one project work? Here are different scenarios most of our clients encounter.
Case 1. Complete move to ASP.NET MVC
If you are planning completely migrate Web Forms to MVC, it might turn into a hybrid Web Forms MVC app during the move. Gradually all modules will be rewritten for MVC, but in the meantime, you can mix the two so as to keep your application running.

Case 2. Adding new features in JavaScript
Thinking of adding new JavaScript-intensive features in MVC without touching the rest of your code? Then mixing Web Forms and MVC is a viable option. You can simply add new features using MVC concepts without having to rewrite the whole application.
When not to mix ASP.NET Web Forms and ASP.NET MVC
Modifying your application to take advantage of popular JavaScript programming doesn’t always have to mean rewriting your code. Neither does it mean you have to mix Web Forms and MVC. Modernizing your existing Web Forms project to be more interactive and rich typically involves leveraging jQuery and jQuery UI plugins. You can achieve this by adding a Web API to your Web Forms application. After all, there is nothing wrong with using Web Forms for your applications.
Using alternative solutions
If you decide not to go with this hybrid approach, you can choose to:
Rewrite using ASP.NET MVC
If you are compelled to ditch Web Forms completely for ASP.NET MVC, it’s going to be time intensive. As you are dealing with an existing project, it is realistic to assume you will be rewriting everything one module at a time.
The process itself involves writing controllers, Razor views, and routes as well as preparing CSS and script bundles. In addition to familiarising your team with elements like the Twitter Bootstrap framework and libraries such as jQuery and Knockout, you will also need AngularJS expertise.
Insert Web API
Opting to integrate a Web API layer into a Web Forms application is less strenuous compared to rewriting your entire project. Web API is somehow similar to ASP.NET MVC in how it works. It makes HTTP endpoints easily callable to JavaScript frameworks. However, unlike MVC, it is completely separated from the ASP.NET runtime.
The Web API solution doesn’t require much work to produce more interactive applications. You simply plug in the Web API runtime, configure routing choose the URLs you want to support, and start writing your controller classes in the App_Code folder. Here is a sample:
public class NewsController : ApiController
{
[HttpGet]
public IEnumerable<string> All()
{
// Your logic and return data
}
}
How to blend MVC modules and ASP.NET Web Forms
To utilize Web Forms and MVC in the same project, you can add MVC references to the existing application. But how?
You should know that the ASP.NET MVC framework was developed on top of ASP.NET. Thus, technically, the only difference is that while ASP.NET is found only in System.Web; ASP.NET MVC lives in System.Web, System.Web.Routing, System.Web.Abstractions, and System.Web.Mvc. When you add these assemblies as a reference in an ASP.NET application, you have a perfect footing for merging the two technologies.
Put simply, since ASP.NET MVC is built on top of ASP.NET, data can be easily shared between the two technologies. For example, data can be transferred through the Session state because of the availability of the Session state object in both technologies.
The two frameworks ASP.NET Web Forms and ASP.NET MVC can easily share data as they also share the same runtime environment. Requests are routed through the same pipeline. All that is needed for the incoming request is to match the URL specifications supported by the MVC handler.
Put more simply
Follow the following steps. Add a reference to the three assemblies to your ASP.NET application:
- System.Web.Routing
- System.Web.Abstractions
- System.Web.Mvc
Subsequently, create the ASP.NET MVC folder. Since this framework relies on some conventions (e.g. controllers living in Controllers), adhere to the conventions. Add all the necessary folders, Controllers, Views, and Views | Shared to your existing ASP.NET application.
After that, you have to update the web.config file using a code that registers a default ASP.NET MVC route, which will map any URL of the form /Controller/Action/Id into a controller instance and action method to avoid MVC Web Forms hybrid problems.
Complete the process by introducing a new controller in the Controllers folder to add Web Forms to the MVC project. You can also add Web Forms to MVC projects as they are compatible both ways.
Final thoughts
Modernizing your existing Web Forms project to be more interactive would typically mean rewriting the legacy platform or adding a Web API. However, combining ASP.NET Web Forms with MVC is also an option. Done right, it can deliver the changes you want while avoiding common MVC and Web Forms hybrid application disadvantages like slower load speed.