
print media queries
Вы можете стилизировать версию вашего сайта для печати с помощью media query:
@media print {
* {
background-color: transparent;
color: #000 ;
box-shadow: none;
text-shadow: none;
}
}
gradient text

h1 {
background-image: linear-gradient(to right, #C6FFDD, #FBD786, #f7797d);
background-clip: text;
color: transparent;
}
Улучшаем media defaults
Когда пишите css reset файлик, добавьте настройки для мультимедийных файлов:
img, picture, video, svg {
max-width: 100%;
object-fit: contain; /* preserve a nice aspect-ratio */
}
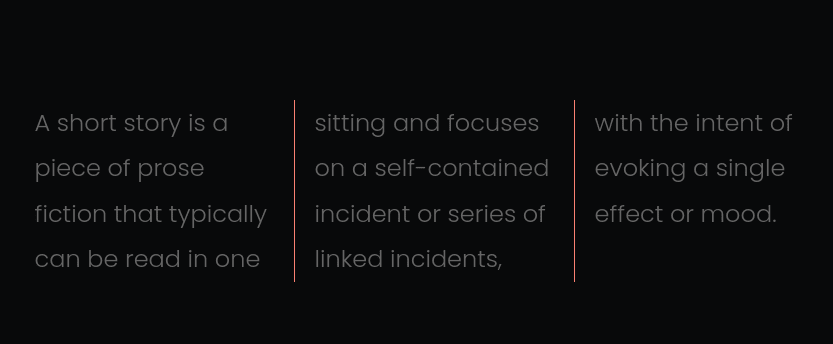
column count
Создаем column лейауты с помощью column-count.

p {
column-count: 3;
column-gap: 5rem;
column-rule: 1px solid salmon; /* border between columns */
}
Центрирование элемента с positioning
Если вы не знакомы с grid или flex, это способ центрировать div по вертикали и горизонтали:
div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
List с автоматическим добавлением запятой

li:not(:last-child)::after {
content: ',';
}
smooth scrolling

Это все делается одной строчкой:
html {
scroll-behavior: smooth;
}
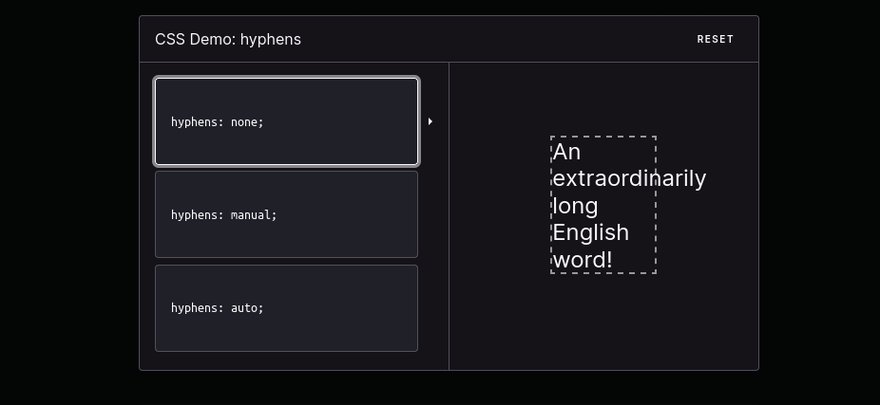
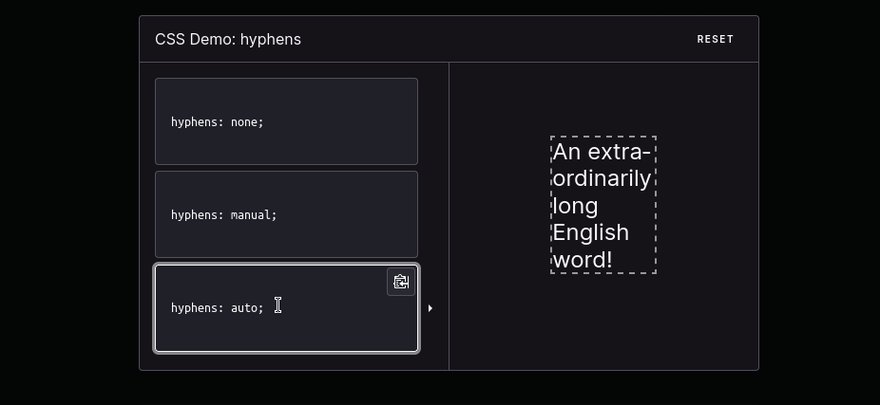
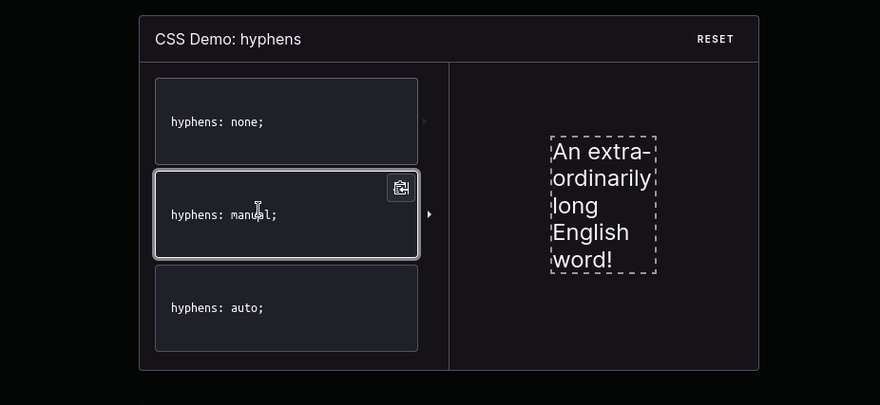
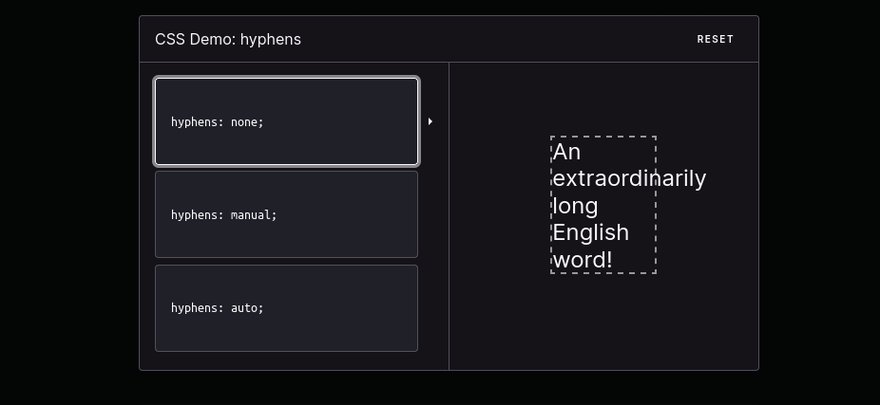
hyphens

Испойлуйте этот параметр, чтобы установить настройки переноса строки.
first letter

Этот псевдо-элемент позволяет стилизировать первую букву, например:
h1::first-letter {
color: #ff8A00;
}
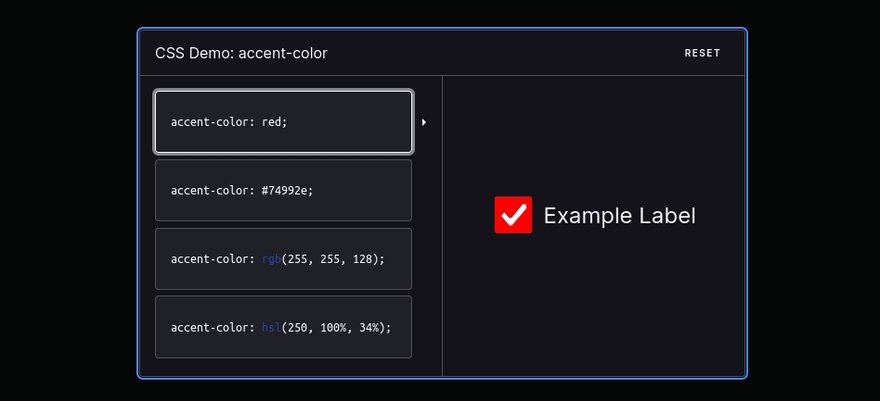
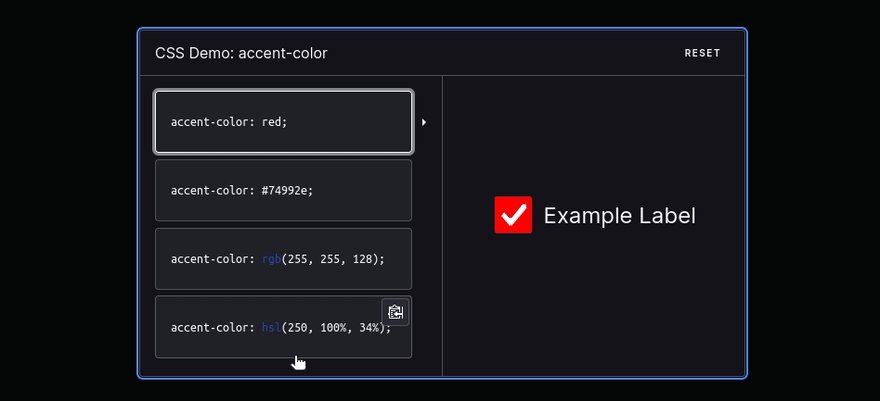
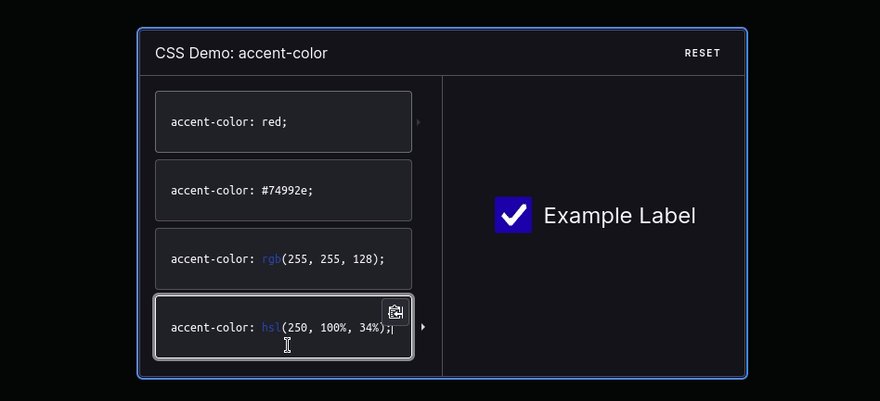
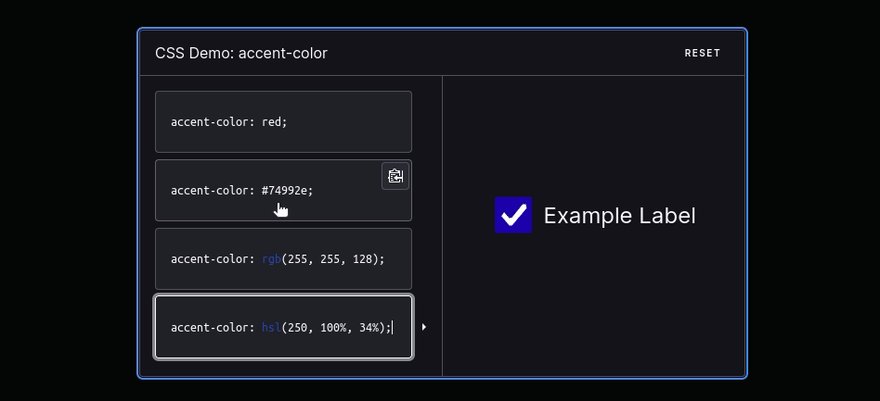
accent color
С помощью этой настройки устанавливайте цвет для стандартных элементов форм в отличии от стандартного.

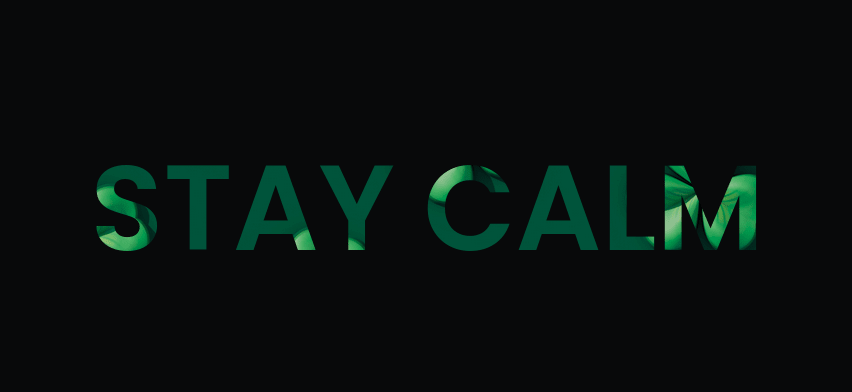
Background для текста в виде изображения

h1 {
background-image: url('illustration.webp');
background-clip: text;
color: transparent;
}
Стилизация плейсхолдера
Используйте псевдоэлемент для стилизации плейсхолдеров.
::placeholder {
font-size: 1.5em;
letter-spacing: 2px;
color: green;
text-shadow: 1px 1px 1px black;
}
Анимация цвета

button {
animation: colors 1s linear infinite;
}
@keyframes colors {
0% {
filter: hue-rotate(0deg);
}
100% {
filter: hue-rotate(360deg);
}
}
Центрирование с margin
.parent {
display: flex; /* display: grid; also works */
}
.child {
margin: auto;
}
Функция clamp

Используйте функцию для адаптивной и плавной типографики.
h1 {
font-size: clamp(5.25rem,8vw,8rem);
}
Стилизация при выделении контента

::selection {
color: coral;
}
decimal leading zero

li {
list-style-type: decimal-leading-zero;
}
Центрирование элемента с flex
.parent {
display: flex;
justify-content: center;
align-items: center;
}
Кастомный курсор

caret color

Вы можете настроить цвет каретки ввода текста, используя:
input {
caret-color: coral;
}
only child
:only-child находит любой элемент, являющийся единственным потомком родителя. Это тоже, что и :first-child:last-child или :nth-child(1):nth-last-child(1), но с меньшей специфичностью.

li:only-child {
color: lightgrey;
}
Центрирование в гриде
.parent {
display: grid;
place-items: center;
}
text indent

text indent позволяет нам делать отступ в первой строке текста, мы также можем использовать отрицательные значения.
p {
text-indent: 5rem;
}
list-style-type

Вы можете установить эмодзи или любой символ в качестве стиля списка.
li {
list-style-type: '🟧';
}