Самые популярные языки, технологии, инструменты и архитектурные концепции.

JavaScript – по-прежнему бесспорный лидер
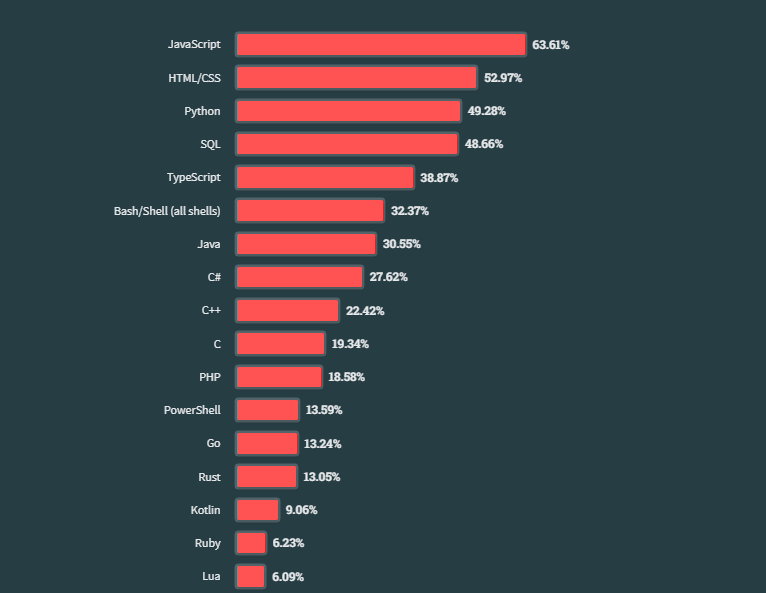
JavaScript вызывает сложные чувства у многих разработчиков, и по разным причинам: кому-то не хватает синтаксиса для явного определения типов, на кого-то наводят тоску async/await и промисы. Альтернативные языки для разработки фронтенда есть: это и вариации на тему JS – TypeScript, CoffeeScript, – и независимые решения, которые позиционируются как замена JavaScript (хотя и транспилируются в JS во время выполнения кода) – Dart, Elm, Reason, ClojureScript. Тем не менее, 11-й год подряд JavaScript занимает первое место в рейтинге популярности Stack Overflow.

JavaScript – самый популярный язык по версии Stack Overflow
Фреймворки и библиотеки на основе JavaScript также лидируют в рейтинге технологий веб-разработки – Node.js для бэкенда, React.js для фронта. Стоит отметить растущую популярность Next.js – фреймворка, работающего поверх React.js: с 11 места в прошлом году он поднялся на 6 место в 2023.

Node.js и React.js – лидеры рейтинга веб-технологий
TypeScript набирает популярность
В 2023 TypeScript занял 3 место в рейтинге самых используемых языков Octoverse – ранее эту позицию стабильно занимал Java. Количество репозиториев, использующих TypeScript, за год выросло на 37%, и вот почему:
- В TypeScript есть статическая типизация – возможность задавать типы данных (строка, число, массив и т. д.) для переменных, функций и классов.
- TypeScript Compiler использует проверку типов для обнаружения ошибок во время компиляции. Это помогает предотвратить ошибки, которые могут возникнуть в результате неправильного использования переменных или функций. Например, если вы пытаетесь присвоить числовое значение строковой переменной, TypeScript Compiler выдаст ошибку.
- В TypeScript есть интерфейсы – специальные конструкции для описания структур данных. Это упрощает совместную работу над большими проектами.
- Благодаря аннотациям типов и интерфейсам, код на TypeScript проще понимать и масштабировать, особенно в больших проектах.
- Есть возможность постепенного добавления TypeScript в существующие JavaScript проекты – это сильно упрощает переход на новый язык.
// JavaScript
const result = "5" + 5;
console.log(result); // Выведет "55"
// TypeScript
const result: number = 5 + 5;
console.log(result); // Выведет 10
Поскольку использование TypeScript делает код более надежным, читаемым и масштабируемым по сравнению с обычным JavaScript, и он лучше подходит для крупных проектов, следует ожидать дальнейшего роста его популярности.
Прогрессивные веб-приложения (PWA) стали стандартом
Прогрессивные веб-приложения (Progressive Web Apps, PWA) сочетают в себе возможности обычных сайтов и мобильных приложений:
- Благодаря адаптивному дизайну, PWA одинаково хорошо выглядят на всех устройствах – смартфонах, планшетах, десктопе.
- Приложения (PWA) загружаются и работают быстрее, чем обычные сайты, открытые в браузере.
- В отличие от обычных веб-приложений у PWA есть возможность установки – пользователи могут добавлять их на главный экран смартфона, как мобильные приложения. Пользователи могут устанавливать PWA из магазина мобильных приложений, или как расширения для браузера.
- В отличие от нативных мобильных приложений, для обновления контента PWA не нужно специально апгрейдить или переустанавливать.
- PWA функционируют в офлайне за счет кэширования контента и работы сервис-воркеров. Например, можно полностью загрузить изображение, даже если отключился интернет.
- PWA могут отправлять пуш-уведомления и имеют доступ к функциям устройства как нативные приложения. Эти факторы повышают интерактивность прогрессивных приложений по сравнению с обычными сайтами.
Микрофронтенды (Micro Frontends) – микросервисы на фронтенде
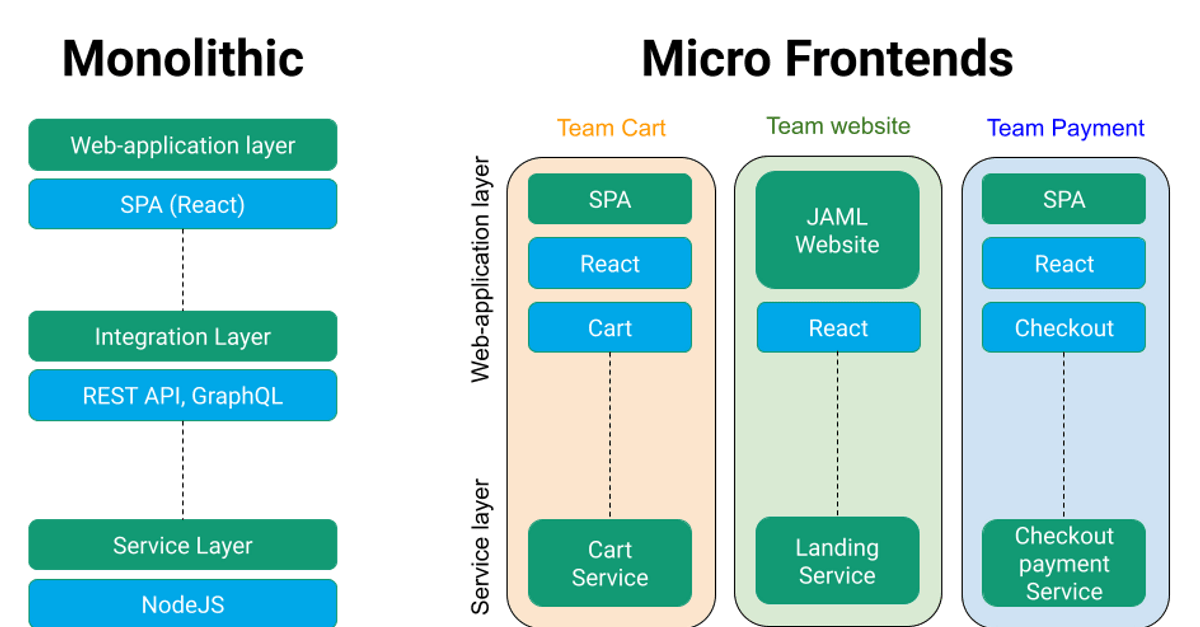
Идея этого архитектурного подхода пришла из бэкенд-разработки, где сложные серверные приложения часто разделяют на микросервисы. При использовании микрофронтендного подхода веб-приложение (сайт) разбивается на небольшие независимые модули с собственным жизненным циклом разработки, доставки и развертывания. Каждый такой модуль отвечает за определенную бизнес-функцию или компонент интерфейса и может быть реализован на той технологии, которая больше нравится команде разработчиков. Многие крупные компании (Netflix, PayPal, American Express) уже перешли на эту архитектуру.

Монолитный подход и микрофронтендный
Вот основные преимущества микрофронтендов:
- Каждый микрофронтенд можно развертывать независимо – это позволяет быстрее обновлять компоненты и добавлять новые функции. Независимость компонентов также увеличивает надежность приложения.
- Разные команды могут использовать различные технологии для отдельных частей приложения, и могут работать независимо друг от друга – это упрощает масштабирование и повышает скорость реализации проекта.
- Небольшая кодовая база упрощает поддержку и тестирование кода.
- Микрофронтенды загружаются только тогда, когда они действительно нужны – это уменьшает общее время загрузки приложения.
- Новые разработчики могут быстро освоить микрофронтенды, так как каждый компонент имеет собственную кодовую базу и контекст.
- Если возникают проблемы с новой версией микрофронтенда, можно легко откатиться к предыдущей версии.
- Поскольку каждый микросервис можно написать с использованием любой технологии, появляется простор для экспериментов с новыми инструментами и подходами без риска повлиять на остальную часть приложения.
Feature-Sliced Design – оптимальная архитектура
FSD – это еще один подход к структурированию фронтенда, сфокусированный на разбиении по бизнес-функциям и пользовательским сценариям. При этом подходе приложение делится на слайсы (срезы), каждый из которых реализует некоторую целостную функцию, видимую пользователю. Этот архитектурный подход пока не настолько популярен, как Micro Frontends, но на него стоит обратить внимание. Вот список компаний, которые уже используют FSD.

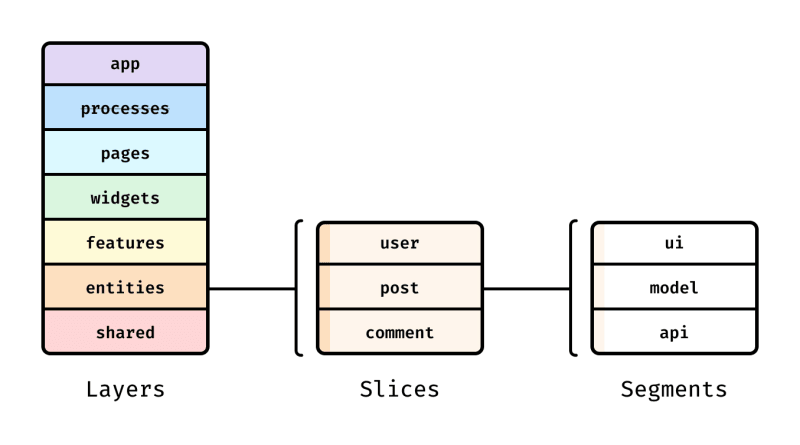
Feature-Sliced Design
Проект на FSD состоит из слоев (layers). Каждый слой выполняет свою функцию:
- shared – общий код, библиотеки.
- entities – бизнес-сущности (модели данных).
- features – взаимодействие с пользователем.
- widgets – компоненты, объединяющие сущности и функциональность.
- pages – страницы, собранные из виджетов.
- processes – сложные многостраничные сценарии.
- app – настройки и стили приложения.
Каждый слой разбит на слайсы по предметным областям, чтобы облегчить навигацию и поиск. Слайсы в свою очередь состоят из сегментов – модулей с разным техническим назначением (интерфейс, модель данных, API, утилиты). Такая иерархия обеспечивает стандартизацию, возможность повторного использования кода, устойчивость к изменениям, ориентацию на бизнес-логику. FSD можно внедрять постепенно, начиная с базовых слоев – не нужно сразу придерживаться строгой декомпозиции.
Jamstack – статические сайты, неотличимые от динамических
Jamstack состоит из JavaScript, API и Markup (разметки), и прекрасно подходит для реализации проектов, которые в основном (или полностью) состоят из статического контента. При этом, с точки зрения пользователя, такие сайты выглядят как вполне себе динамические веб-приложения. Главные преимущества такого подхода:
- Максимальная скорость загрузки.
- Безопасность и стабильность.
- Простота масштабирования.
- Устойчивость к любым нагрузкам.
- Возможность использовать самый бюджетный хостинг.
Веб-приложение на Jamstack – это не статический сайт в привычном смысле этого слова (т. е. это не простой набор HTML/CSS страниц). Для обработки действий пользователя Jamstack предусматривает использование разнообразных сторонних сервисов, которые добавляют в приложение все нужные динамические функции:
SWC – супербыстрый транспайлер
Speedy Web Compiler (SWC) – транспайлер для JavaScript и TypeScript, ориентированный на оптимизацию производительности. Основные преимущества:
- Высокая скорость работы. SWC написан на Rust, и поэтому работает в 20 раз быстрее, чем Babel.
- Минификация и оптимизация кода. SWC не только транспилирует код в более старые версии JavaScript, но и максимально минифицирует его, удаляя лишние пробелы и переименовывая переменные.
- Поддержка tree-shaking. Это опция, которая удаляет мертвый код, неиспользуемые части приложения, что в итоге уменьшает размер собранного JavaScript.
- Встроенная поддержка всех современных функций JavaScript (ES6, ES7, ES8, ES9) и TypeScript.
Backend-driven UI – интерфейс, управляемый бэкендом
Backend-driven UI – новый подход к созданию пользовательских интерфейсов, при котором дизайн и функциональность UI определяются преимущественно на стороне сервера. Например, бэкенд может определить:
- Какие элементы интерфейса должны быть видимыми, а какие нужно скрыть.
- Как элементы UI должны быть расположены на страницах, какой иметь размер/цвет и т. п.
- Какой контент и в каком формате нужно выводить в элементах.
Backend-driven UI предполагает, что дизайн интерфейса не является фиксированным и может меняться в зависимости от требований к функциональности и производительности приложения. Вместо того, чтобы создавать интерфейс на основе заранее определенных макетов и стилей, разработчики определяют дизайн и поведение интерфейса на основе логики.
Backend-driven UI пригодится в следующих случаях:
- Когда требования к интерфейсу и навигации меняются в процессе разработки или после его выпуска. В этом случае изменения вносятся только на стороне сервера, а интерфейс обновляется автоматически.
- При разработке сложных приложений с большим количеством функций и возможностей, которые трудно предусмотреть и спроектировать заранее. В этом случае сначала определяется функциональность, которую нужно реализовать, а затем дизайн интерфейса адаптируется под нее.
- Для обеспечения большей гибкости и масштабируемости приложения. Если дизайн интерфейса и его функции тесно связаны, изменение одного может потребовать изменения другого. Если же интерфейс и навигация определяются на основе серверной логики, приложение становится более гибким и адаптивным.
Backend-driven UI особенно полезен в тех случаях, когда помимо обычного сайта нужно одновременно обновлять мобильные приложения:
- Позволяет проводить A/B тестирование без выпуска обновлений приложения в магазинах.
- Упрощает поддержку приложений на разных платформах (iOS, Android).
- Ускоряет итеративную разработку за счет быстрого внесения изменений на бэкенде.
Использование ИИ на всех этапах разработки фронтенда
Этот тренд – очевидно, самый важный из всех: использование ИИ значительно ускоряет разработку, улучшает качество продукта и позволяет сосредоточиться на бизнес-логике вместо выполнения рутинных задач. В 2023 году появилось множество самых разных инструментов для разработки фронтенда и UI/UX. Уже сейчас с помощью этих инструментов можно:
- Автоматизировать написание кода для стандартных элементов интерфейса.
- Создавать динамические компоненты, которые адаптируются под разные устройства и разрешения экранов.
- Персонализировать UI/UX на основе предпочтений пользователя.
- Генерировать альтернативные варианты дизайна и выбирать оптимальный с помощью A/B тестирования.
- Автоматически тестировать интерфейс на кроссбраузерность, юзабилити и доступность.
- Генерировать впечатляющую векторную графику.
- Быстро создавать прототипы фронтенда на основе набросков, скриншотов и Figma-дизайнов.
- Оптимизировать производительность и SEO за счет анализа кода и выполнения рекомендаций по улучшению.