Kestrel Web Server in ASP.NET Core Application
In this article, I will discuss the Kestrel Web Server in ASP.NET Core application with examples. Please read our previous article discussing the ASP.NET Core InProcess Hosting Model with examples. At the end of our previous article, we discussed that with the OutOfProcess Hosting Model, there are 2 web servers, i.e., one internal web server and one external web server. The internal web server is called Kestrel, and the external web server can be IIS, Apache, or Nginx. As part of this article, we will discuss the following two important concepts in detail.
Table of contents
- What is Kestrel Web Server?
- How do you run applications using Kestrel Web Server in ASP.NET Core?
- Running the application using IIS Express
- Running the application using the Kestrel Server
- How to run ASP.NET Core web application using .NET Core CLI?
What is Kestrel Web Server?
As we already discussed, ASP.NET Core is a cross-platform framework. It supports developing and running applications on operating systems such as Windows, Linux, or MacOS.
The Kestrel is the cross-platform web server for the ASP.NET Core web application. This server supports all the platforms that the ASP.NET Core supports. By default, it is included as the Internal web server in the ASP.NET Core application.
But if you want, then you can also use this as the Internet facing web server, i.e., external web server. In this case, the Kestrel Web Server is used as an Edge Server, i.e., the Internet facing web server, which will directly process the incoming HTTP request from the client. In the case of the Kestrel web server, the process name that is used to host and run the ASP.NET Core application is nothing but the project name.
Kestrel is a lightweight, cross-platform web server built specifically for ASP.NET Core applications. It’s designed to be a fast, scalable, and efficient web server that can handle incoming HTTP requests and serve content to clients. Kestrel is the default web server that comes with ASP.NET Core, and it can be used standalone or in combination with other web servers like Apache, IIS, or Nginx.
How do you run applications using Kestrel Web Server in ASP.NET Core?
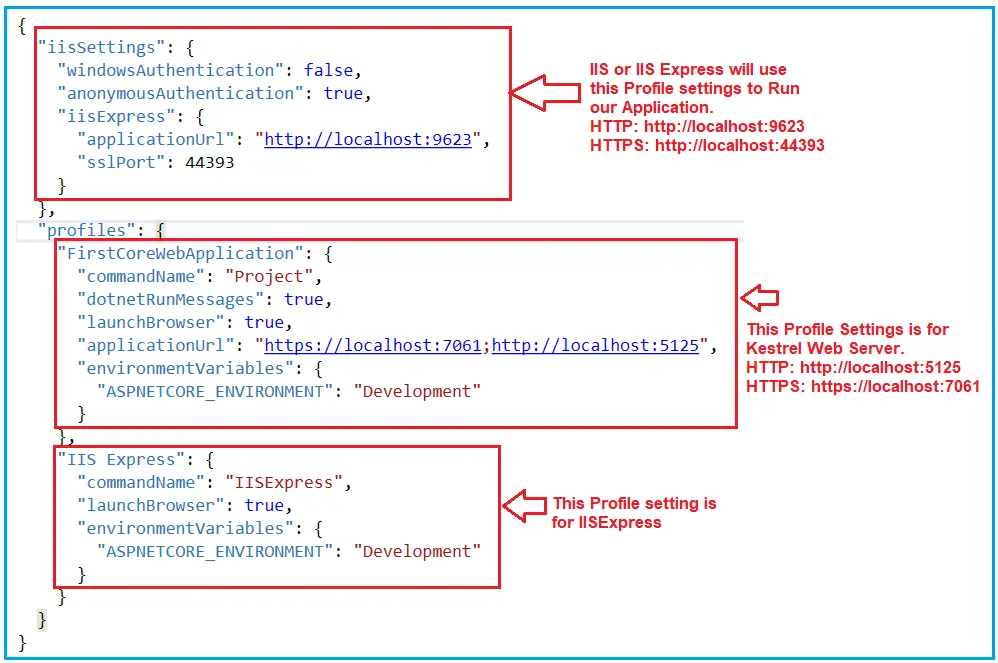
Before using the Kestrel Web Server to run our application, open the launchSettings.json file from your application’s Properties folder. Once you open the launchSettings.json file, you will find the following code by default.

Note: In our example, for IIS Express, the port number is 9623 for HTTP and 44393 for HTTPs, and the worker process is iisexpress while for the Kestrel Server, the port number is 7061 for HTTPs and 5125 for HTTPS, and the worker process name is FirstCoreWebApplication (It is nothing but your application name).
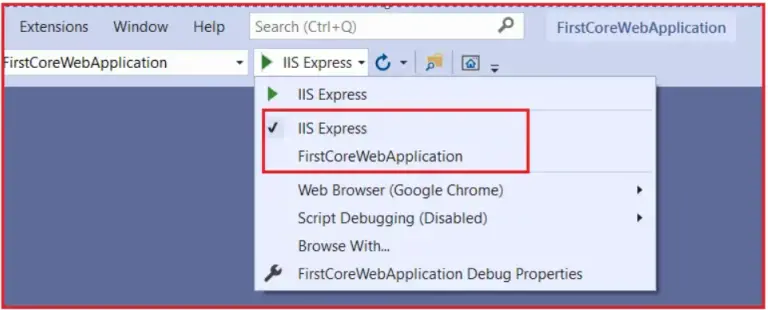
In our upcoming article, we will discuss launchSettings.json in detail. But for now, have a look at the Profiles section. Here, you can see we have two sections. One is for IIS Express (IIS Server), and the other is for the Kestrel server. You can find the above two profiles (IIS Express and FirstCoreWebApplication) in Visual Studio, as shown below.

If you select IIS Express, it will use the IIS Server; if you select FirstCoreWebApplication, it will use Kestrel Server. To display the process name in the browser, you need to use System.Diagnostics.Process.GetCurrentProcess().ProcessName within the Main method of the Program class as shown below.
namespace FirstCoreWebApplication
{
public class Program
{
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Worker Process Name : " + System.Diagnostics.Process.GetCurrentProcess().ProcessName);
app.Run();
}
}
}
Running the Application using IIS Express:
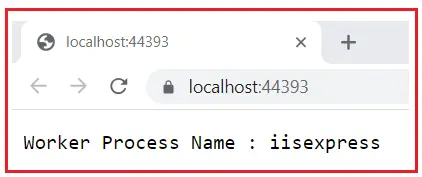
If you run the application using IIS Express, it will use the URL and Port Number mentioned in the iisSettings of your launchSettings.json file. To prove this, run the application using IIS Express and see the output below.

Running the application using Kestrel Server:
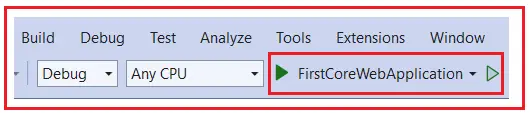
To use the Kestrel Server to run your application in Visual Studio, you must first select the FirstCoreWebApplication profile, as shown below.

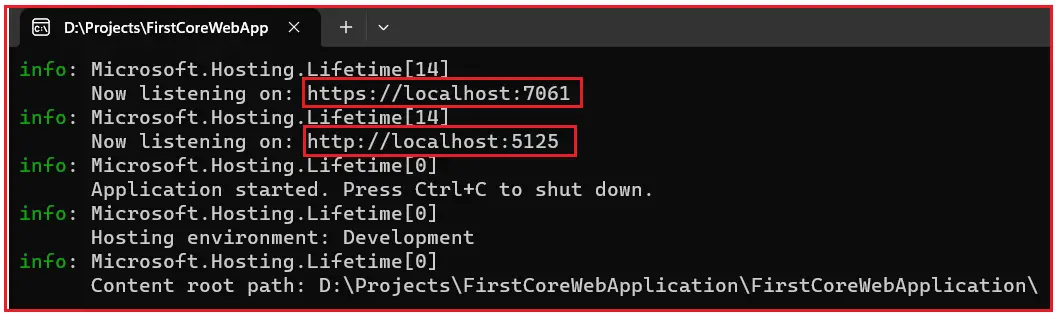
Once you select the FirstCoreWebApplication, run the application. Here, we need to observe two things. First, it will launch the command prompt and host the application using the Kestrel Web Server, as shown below. Here, you need to focus on the URL and Port Number, which should be the URL Port Number mentioned in your FirstCoreWebApplication profile of the launchSettings.json file.

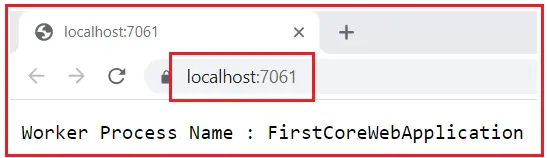
Secondly, it opens the default browser and listens to that URL and Port Number, as shown below.

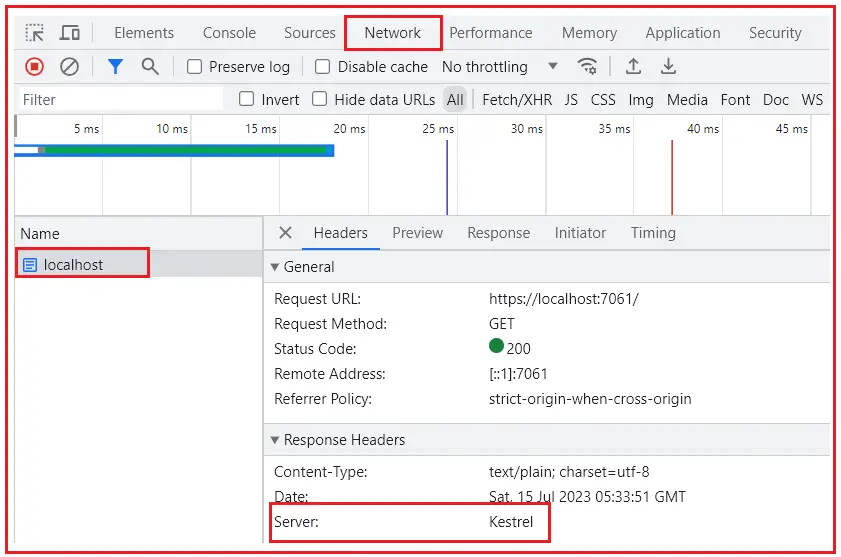
Using the browser developer tool, You can verify whether it uses the Kestrel Web Server. Run the application and open the browser developer tool by pressing the F12 key, then go to the Network tab and again issue the same request, and you will see that it is showing Kestrel as the server, as shown in the image below.

Note: In this case, Kestrel is the only Web Server hosting our ASP.NET Core Web Application and Handling the incoming HTTP Requests. We don’t need to install Kestrel Web Server additionally. It is by default included in ASP.NET Core, and this Kestrel Web Server makes ASP.NET Core Cross Platform.
How to run ASP.NET Core web application using .NET Core CLI?
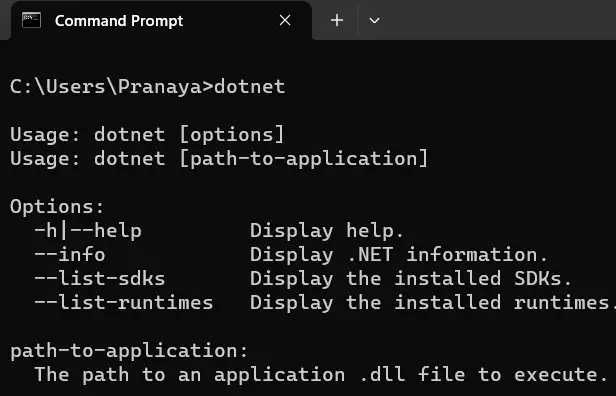
We can also run the ASP.NET Core Web Application from the command line using the .NET Core CLI. The CLI stands for Command Line Interface. When we run an ASP.NET Core Application using the .NET Core CLI, the .NET Core Runtime uses Kestrel as the only Web Server to host the application and handle the incoming HTTP Requests. We will discuss the .NET Core CLI in detail in our upcoming article. How to run a dot net core application using .NET Core CLI Command. To start with .NET Core CLI, open the command prompt, type dotnet, and press enter, as shown below.

Then, to see all the CLI commands we can use to create, build, and run the dot net core application, we need to use the dotnet help command. So, open the command prompt, type “dotnet help” and press enter as shown below.

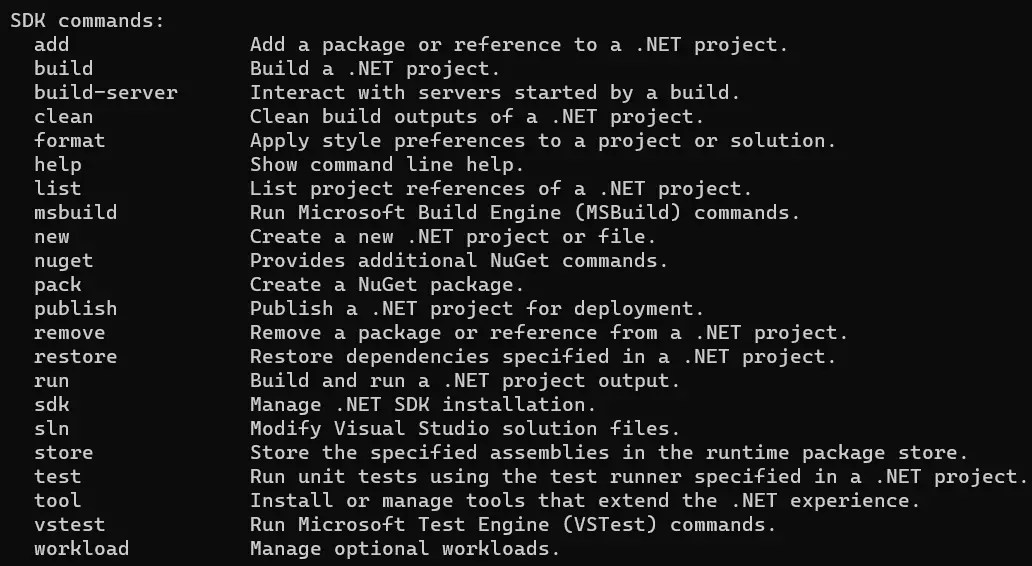
Once you type the “dotnet help” and click the enter button, you will find many commands, as shown below.

Using the CLI (Above Commands)
You can create a new project using the new command, build the project using the build command, run the application using the run command, or publish the project using the publish command. It is possible to restore the dependencies and tools required for a .net core project using the CLI.
Running ASP.NET Core application using .NET Core CLI
Let’s see how to run an ASP.NET Core Web Application using the .NET Core CLI command. To do so, please follow the below steps.
First, open the Windows Command Prompt. To do so, open the run window, type cmd, and click the enter button to open the command prompt. Then, you must change the directory path to the folder containing your ASP.NET Core Application. My project is in the “D:\Projects\FirstCoreWebApplication\FirstCoreWebApplication” folder, so I changed the current directory to my project file using the following command.

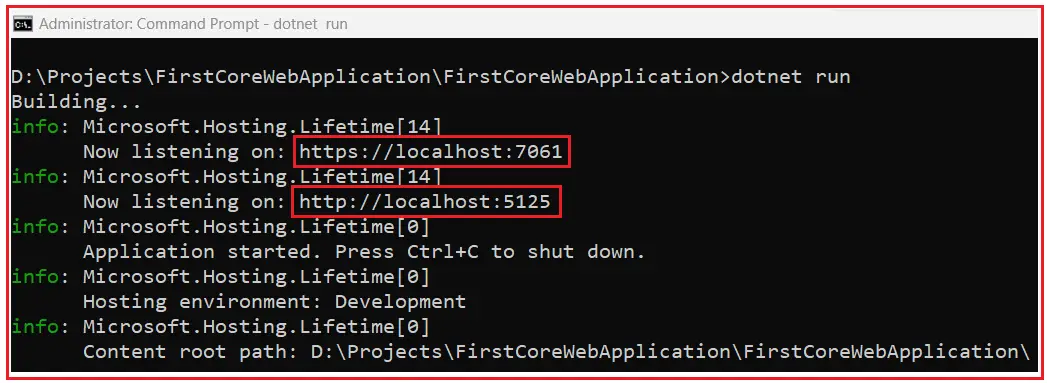
Once you change the directory to your project folder, execute the “dotnet run” command, as shown in the image below.

Once you type the dotnet run command, press the enter key, and then the .NET Core CLI builds and runs the application. It also shows the URL; you can access your application, as shown in the image below.

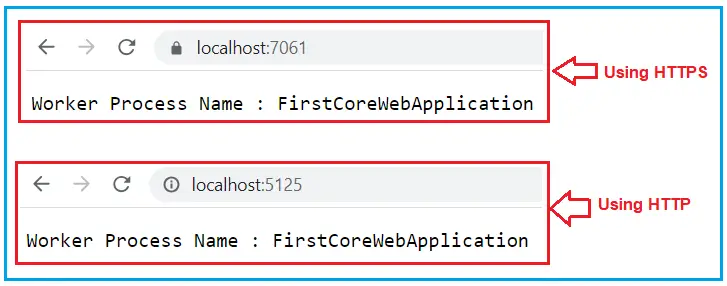
In my case, the application is available at https://localhost:7061 and http://localhost:5125. If you remember, this port number is configured in the launchSettings.json file of our application inside the FirstCoreWebApplication profile, which is nothing but the profile for the Kestrel server. Now open the browser and navigate to either https://localhost:7061 or http://localhost:5125 URL, and It should display the worker process name as FirstCoreWebApplication as shown below.

Changing the port number:
You can also change the Port Number for the Kestrel Server. To do so, open the launchSettings.json file and give any available Port number as shown below. I am changing the Port number to 60222 for HTTP and keeping 60223 for HTTPS.
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:9623",
"sslPort": 44393
}
},
"profiles": {
"FirstCoreWebApplication": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:60223;http://localhost:60222",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
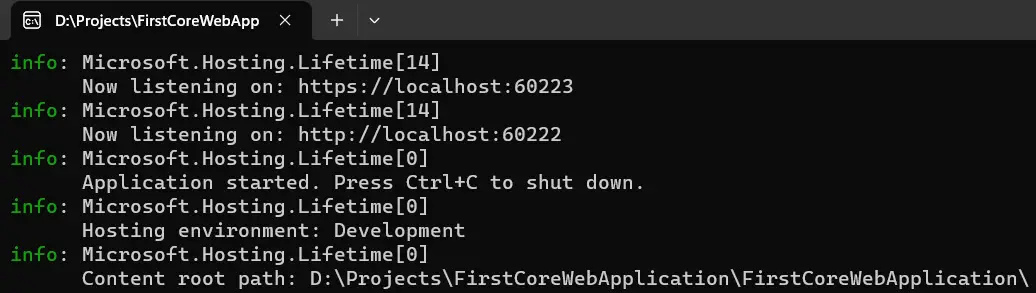
Now, save the changes and run the application using Kestrel Server, and you should see the changed port number in the URL, as shown in the image below.

Key Features and Characteristics of Kestrel:
- Cross-Platform: Kestrel is fully cross-platform and can run on Windows, Linux, and macOS. It’s designed to work seamlessly across different operating systems.
- Performance: Kestrel is optimized for performance and is capable of handling a large number of concurrent connections efficiently. It’s particularly well-suited for serving static files and handling lightweight workloads.
- Asynchronous I/O: Kestrel is built using asynchronous programming patterns, allowing it to handle many requests with fewer threads, leading to better resource utilization and responsiveness.
- Self-Hosting: Kestrel can be a standalone web server without additional software. This makes deploying and running ASP.NET Core applications on different platforms easy.
- Integration with Reverse Proxies: While Kestrel is a capable web server, it’s often used with reverse proxy servers like Nginx or Apache. Reverse proxies handle tasks like SSL termination, load balancing, and security, while Kestrel focuses on application logic.
- HTTPS Support: Kestrel supports HTTPS, allowing you to secure your applications with SSL/TLS encryption easily.
- Hosting Model: While Kestrel is the default web server, it’s often used with other web servers like IIS or Nginx. In this scenario, Kestrel acts as an internal server while the external web server handles tasks like load balancing and SSL termination.
When deploying an ASP.NET Core application, Kestrel is the first point of contact for incoming HTTP requests. However, it’s important to note that while Kestrel is a powerful web server, it doesn’t have some of the features and optimizations found in full-fledged web servers like IIS. Therefore, using Kestrel behind a reverse proxy server for production deployments is common.
Advantages and disadvantages of Kestrel Web Server in ASP.NET Core
Kestrel is a cross-platform, lightweight, high-performance web server built for ASP.NET Core applications. It’s based on the libuv library, which is a multi-platform asynchronous I/O library.
Advantages of Kestrel:
- Cross-Platform: Since Kestrel is built on .NET Core, it can run on various platforms, including Windows, macOS, and Linux, allowing for more deployment flexibility.
- Performance: Kestrel is optimized for high throughput and low latency, making it one of the fastest web servers. Its non-blocking, event-driven model allows it to handle many connections simultaneously.
- Modular and Lightweight: Kestrel is designed to be minimalistic and modular. You only include and pay for the necessary components, reducing the overhead and potential attack surface.
- Integration with ASP.NET Core: Kestrel is tightly integrated with the ASP.NET Core infrastructure, leading to seamless interaction and configuration using standard ASP.NET Core methods.
- Flexibility in Hosting Models: With Kestrel, you can run your ASP.NET Core app as a standalone service or behind a more robust web server, like IIS, Nginx, or Apache, which can act as a reverse proxy.
Disadvantages of Kestrel:
- Edge Server Limitations: As of my last update, Kestrel was not recommended to be exposed directly to the internet (as an “edge” server) without a reverse proxy in front of it. While Kestrel is improving and gaining more features, it doesn’t have the full breadth of features (like request filtering) or defense in depth against attacks that more mature web servers like IIS, Nginx, or Apache have.
- Less Mature: While Kestrel has come a long way and is production-ready, it’s newer than other web servers like IIS or Apache. It might not have all the features or extensive real-world battle testing that these older servers have experienced.
- Complexity in Production: If you’re deploying to a scenario where Kestrel needs a reverse proxy (e.g., IIS or Nginx), it can introduce an extra layer of configuration and potential points of failure. This is especially true for those unfamiliar with setting up reverse proxies.
- Memory Management: Kestrel’s performance gains come partly from pooling large objects to reduce garbage collection. However, this can increase memory consumption in specific scenarios if not managed correctly.
Kestrel provides a lightweight, high-performance, cross-platform web server option for ASP.NET Core applications. While it has some limitations, especially as an edge server, it offers significant advantages, particularly in speed and cross-platform capabilities. Pairing Kestrel with a reverse proxy balances performance and security in many production scenarios.