What is a helper page?
Helper Page enables you to see the list of Web API endpoints, so that the consumers can easily understand what HTTP method will do.
What is the use of helper page?
Basically, if you work on traditional Web services or WCF services, the consumers will be get the list of methods from WSDL of Service URL along with the details of what parameters need to pass and what is return object for each method but whereas in Web API, we don't have such an option because Web API supports resources.
So, Microsoft introduced Helper Pages in Web API 2.
Microsoft ASP.NET Web API 2.2 Help page
ASP.NET Web API Helper Page is a feature that automatically generates help page style content for your Web API endpoints. You could read more about it at the ASP.NET Web API Help Page.
Advantages
- Does not require any code changes to enable helper pages.
- Educates developers on how to create interactive interface which represents their Restful API to provide a rich discovery, documentation.
- Helper pages are enabled in-build for Web API 2 and we can easily integrate it on Web API 1 also by adding nugget package.
Disadvantages
- It’s a very basic user interface and there is no way we could try out an action method.
- Helper pages are designed for guidance of methods, input objects and output objects. We aren't able to test on this page.
- In order to test each method on helper page, you need to enable Web API test clients from nuget package again.
Sample Web API Test clients
Swagger Helper Pages
Swagger basically is a framework for describing, consuming, and visualizing Restful APIs. It provides a rich discovery, documentation (documentation of methods, parameters, and models are tightly integrated into the server code) and playground experience to their API consumers.
Steps to add Swagger to ASP.NET Web API
Step 1
Install the swagger NuGet Package
Open NuGet Package Manager Console and install the below package.
Install-Package Swashbuckle
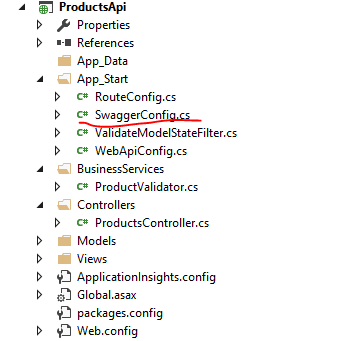
Once you add the package, “swaggerconfig.cs” file will be added automatically.

Step 2
Enable generating XML documentation
This is not a mandatory step to use “Swashbuckle” but I believe it is very useful for API consumers, especially if you have complex data models.
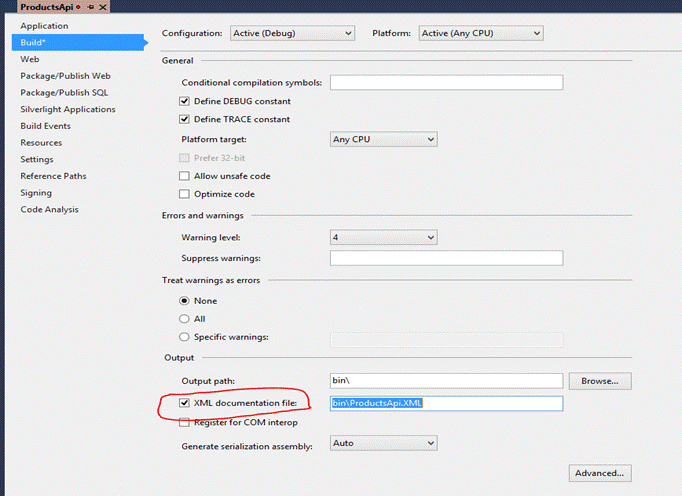
So, to enable XML documentation, go to project properties >> Build.
Then, enable check box for documentation. This will add an XML file to the bin folder which contains all the XML comments you added as annotation to the controllers or data models.

Step 3
Configure Swashbuckle to use XML Comments
By default, Swashbuckle doesn’t include the annotated XML comments on the API Controllers and data models into the generated specification and the UI. To include them, we need to configure it. So, open file “SwaggerConfig.cs” and add the below line.
c.IncludeXmlComments(string.Format(@"{0}\bin\ProductsApi.XML", System.AppDomain.CurrentDomain.BaseDirectory));
Step 4
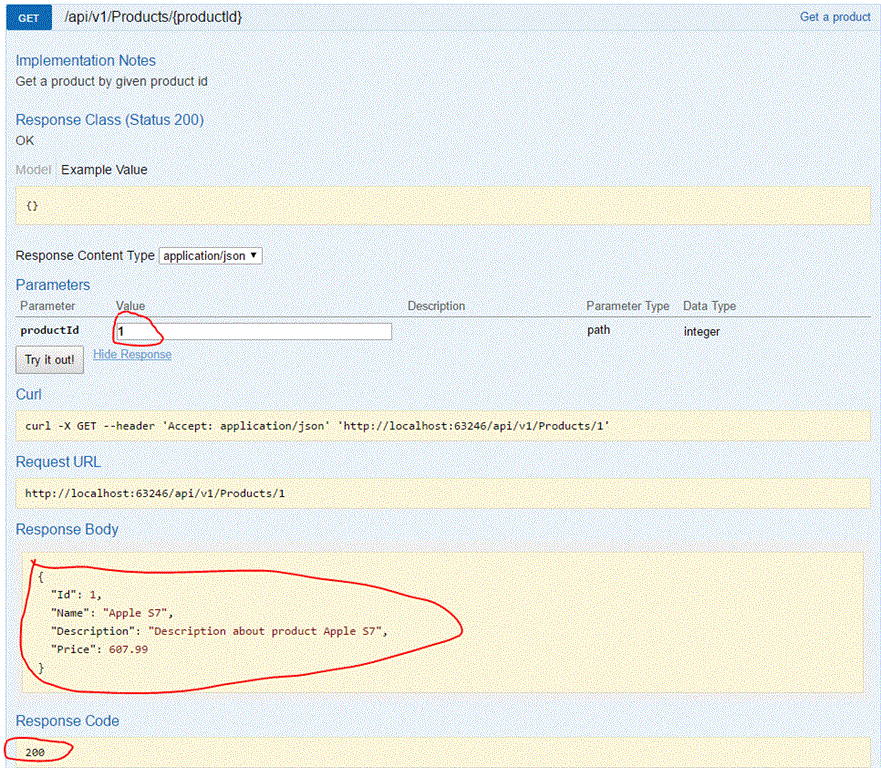
Testing
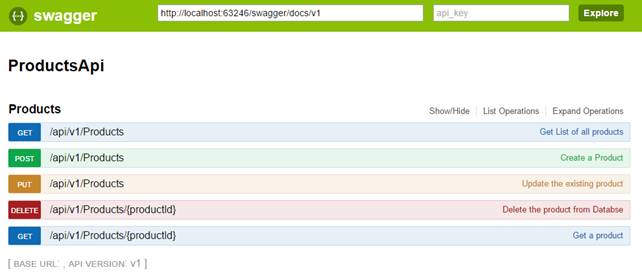
Start running my application and append “swagger” at end of the URL.
http://localhost:63246/swagger
List of all actions


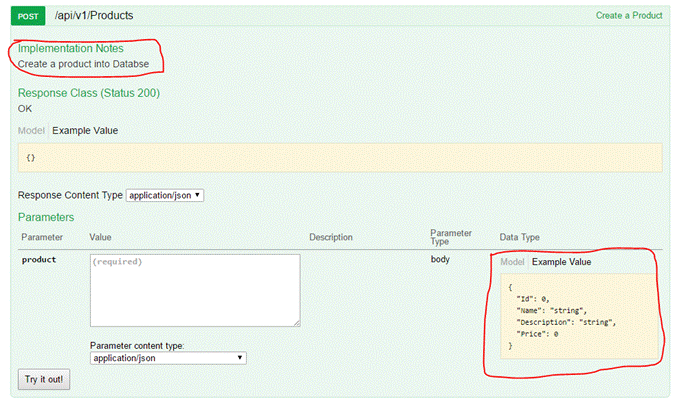
Post action
Implementation notes are for developers to understand. You can enable it by using <remarks> tag as shown below.
/// <summary>
/// Create a Product
/// </summary>
/// <param name="product"></param>
/// <returns></returns>
/// <remarks>
/// Create a product into Databse
/// </remarks>
Example Value is sample input for post action.