Рассказываем какие существуют стили именования переменных и зачем они нужны.
Чтобы обеспечить легкую читаемость кода программисты используют разные стили именования для разных типов объектов, функций и переменных. Именно поэтому нет какого-то одного «идеального» формата. Выбор уместного стиля поможет быстро понять к какому типу относится сущность в коде, но не забывайте и о том, что имя должно объяснять что делает это сущность. Мы расскажем какой стиль существует для каждой из возможных ситуаций.
В программировании пробел является зарезервированным символом, поэтому все названия обходятся без него. Чтобы строки без пробелов всё же напоминали естественный язык и нужны все эти кейсы.
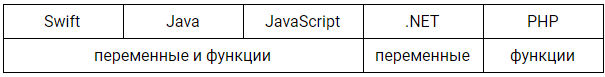
camelCase (dromedaryCase)
Каждое слово, кроме первого, начинается с большой буквы.
Применяется для именования переменных и функций в большинстве языков.

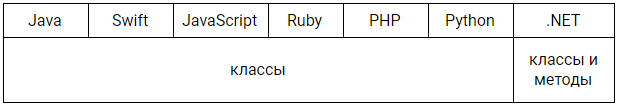
PascalCase (CamelCase, StudlyCase)
В этом стиле каждое слово начинается с заглавной буквы. Обычно используется для названий классов.

snake_case (pothole_case)
Вместо пробела ставится нижнее подчёркивание. Используется в основном для имён полей баз данных, переменных и функций.
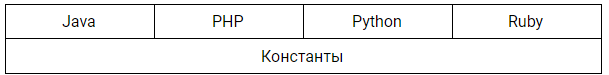
SCREAMING_SNAKE_CASE (MACRO_CASE, CONSTANT_CASE)
Тот же snake_case, только буквы всегда в верхнем регистре. Обычно используется для именования констант.

kebab-case (dash-case, lisp-case)
В этом случае пробел заменяется дефисом. Используется в URL и CSS. В языке Lisp так пишутся любые названия. Примеры:
background-color
TRAIN-CASE (COBOL-CASE, SCREAMING-KEBAB-CASE)
Все буквы в верхнем регистре, соединены дефисом. Применяется в языке COBOL для всех названий. Пример:
PROGRAM-ID
Train-Case (HTTP-Header-Case)
Каждое слово с большой буквы, соединены дефисом. Стиль названий HTTP заголовков. Пример:
Content-Length
flatcase
Все слова в нижнем регистре, без пробелов. Используется в тегах. Пример:
#stayhome