Quick Summary: - Frontend frameworks are the pioneer blocks of the software development process. But there are so many options to choose when it comes to building visually appealing apps that rank high on user experience. To help you out, we have curated a list of the best frontend frameworks of 2020 for you. Let's check them out!
User experience is the number one priority for every business in the market today. As a developer, even the brief you get on your project talks about the simplicity of the user interface it is supposed to feature. No matter how complex functions and operations happen in the background, what users see and experience has to be seamless. That is the principle some of the most successful companies operate on - Netflix, Facebook, Instagram, etc.
 Jad Joubran
Jad Joubran
Developers are fighting over which frontend framework is better.. it's not like users know or care. They mostly care about the User Experience.
UX should be our focus on the frontend.
Take any of these websites, and you will find they are powerful, simple, and have a brilliant user interface. All thanks to the myriad of frameworks running under the hood. However, with the increasing demands of customers and the market, there is a constant need to push the quality in terms of usability and functionality. That’s when concerns start popping up.
I’ve come across innumerable clients who are stuck in a soup on selecting the best front end javascript frameworks that will quickly solve their problems.
Since we don’t want you to be in their position, this article is here to help you out. Here, we shed light on some of the best frontend frameworks 2019 and 2020. So, for those of you wondering what some of the popular front end frameworks are, here’s our recommendation.
The State of Best Frontend Frameworks
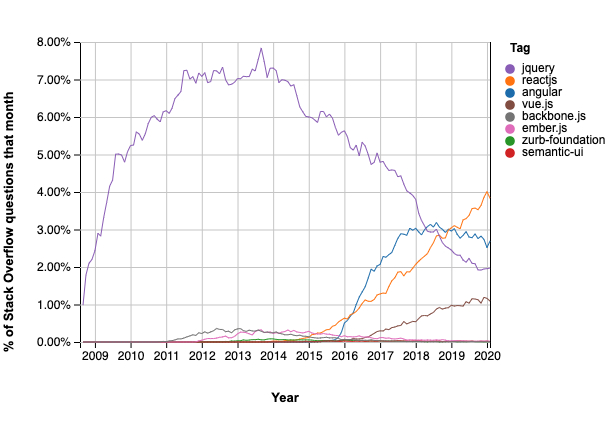
Talking about the relative popularity of each framework, the below graph shows the overall usage popularity of each framework listed for best frontend frameworks in 2020. We can see that after the year 2015-16, Angular and React have been in huge demand.
When it comes to jQuery, it has always been in demand. The reason being, jQuery still performs wonderfully when you don’t need to use giant frameworks like Angular and Ember but need faster development with minimum functionality.
Let’s see how each framework defines itself in its current state and how we should select each for our future development requirements in the next section.

Top 3 Frontend Frameworks of 2020
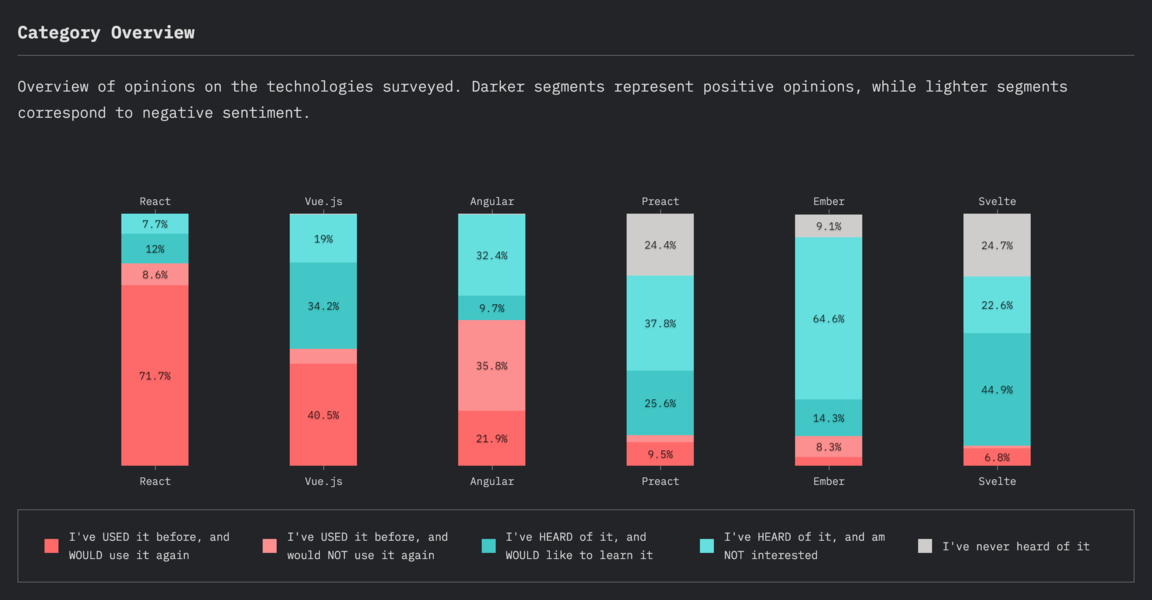
The State of JavaScript 2019 concludes that React, Angular, and Vue are most popular among developers, which makes them the top three frontend frameworks of 2020.
Let’s discuss each of these in detail. Whereas Emberjs and Svelte have a different case. Svelte is a popular framework but still in the latest frameworks list but the developer communities have started showing interest to it. Emberjs is more capable, but maybe because of its conventional approach of a learning curve, it has not been used by the developers in a good number.

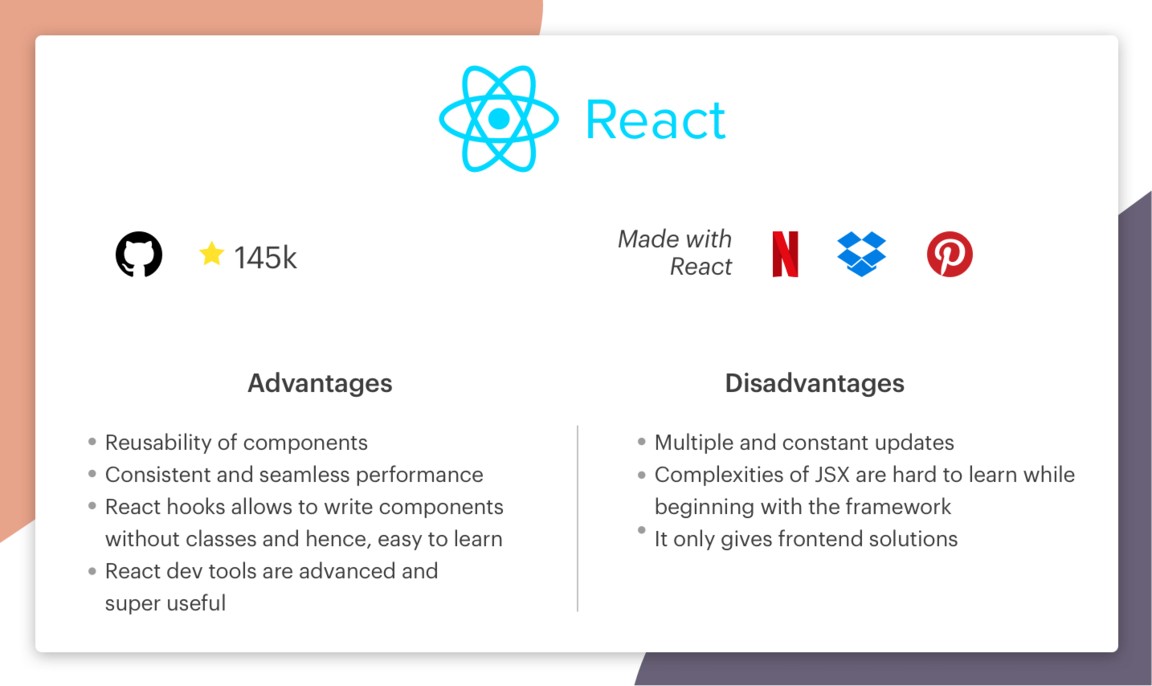
#1 React

One of the simplest frameworks to learn – React – was developed at Facebook to fix code maintainability issues due to the constant addition of features in the app. An open-source framework now, React stands out because of its virtual Document Object Model (DOM), which offers its exceptional functionality. An ideal framework for those who anticipate high traffic and need a stable platform to handle it.
As a technology consultant, I would recommend React for projects that involve building single-page web applications and PWAs.
Pros:
- Reusability of components makes it easy to collaborate and reuse them in other parts of the application.
- Consistent and seamless performance with the use of virtual DOM.
- The best alternative to writing components in React hooks, it allows you to write components without classes and lets you learn React more easily.
- React dev tools are advanced and super useful.
Cons:
- Due to multiple and constant updates in the framework, it is difficult to make the proper documentation and so does it impacts the learning curve for beginners.
- Developers find it hard to understand the complexities of JSX while beginning with the framework.
- It only gives frontend solutions.
When to use React
React is used for building the user interface, especially when you want to develop single-page applications. It is the most robust frontend framework when you want to develop an interactive interface with less time since you can reuse the components.
When not to use React
When you don’t have hands-on experience with Javascript, React isn’t the recommended option. Also, for inexperienced developers, the JSX learning curve is a bit tough.
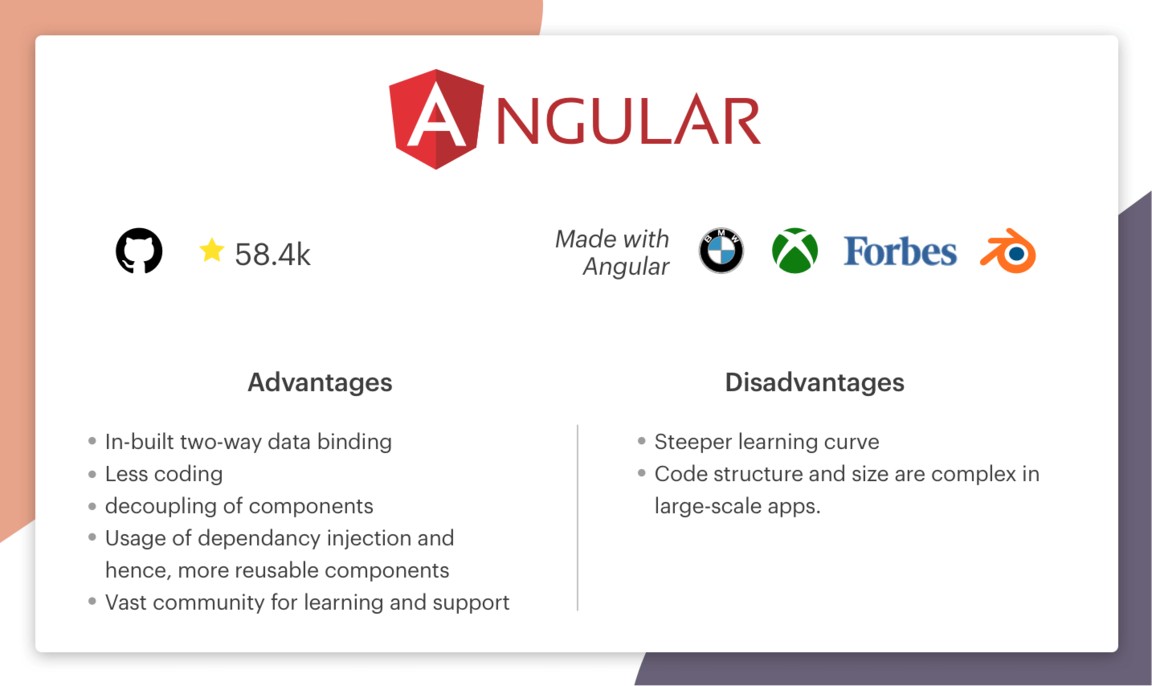
#2 Angular

You cannot have a list of the best front end development frameworks without Angular. Angular is the only framework that is based on TypeScript on this list. Officially launched in 2016, Angular was developed by Google to bridge the gap between the increasing demands of technology and conventional concepts that showed results.
Unlike React, Angular is unique with its two-way data binding feature. It means there is a real-time synchronization between the model and the view, where any change in the model reflects instantly on the view and vice versa.
If your project involves building mobile or web apps, Angular is perfect! Besides, you can also use this framework to develop multi-page as well as progressive web apps. Companies like BMW, Xbox, Forbes, Blender, and others deploy applications built with Angular.
Compared to React, Angular is not easy to learn. Though there is innumerable documentation available, they are either too complex or confusing to read.
Pros:
- In-built functionality to update the changes made in model to the view and so does vice-versa.
- Reduces the amount of code since most of the prominent features like two-way data binding are provided by default.
- Decouples the components from the dependencies by defining them external elements.
- Components are reusable and easy to manage using the dependency injection.
- A vast community for learning and support.
Cons:
- Since Angular is the complete dynamic solution, there are multiple ways you can perform the task, so the learning curve is steeper. However, the large community of Angular makes it easy for new learners to learn about concepts and technology.
- It happens that dynamic apps don’t perform well sometimes because of their complex structure and size. However, code optimization and best practices of Angular.
When to use Angular
Angular augments the performance of browser-based applications by dynamically updating the contents in no time since it uses two-way data binding. For enterprise based applications and dynamic web apps, using Angular is the best bet.
When not to use Angular
Angular is a complete solution as a frontend framework. If you want to build applications with limited scopes, you will not be able to use the resources that Angular provides. Also, when you have a more minor size team, opt for a smaller framework with fewer complexities and simple syntax.
angular performance checklist ebook
#3 Vue.js

One of the most popular front-end frameworks nowadays, Vue is a simple and straightforward framework. It is good at removing the complexities that Angular developers face. It is smaller in size and offers two major advantages – visual DOM and component-based. It is also a 2-way binding.
Vue is versatile, and it helps you with multiple tasks. From building web applications and mobile apps to progressive web applications, it can handle both simple and dynamic processes with ease.
Though it is built to optimize app performance and tackle complexities, it is not widely popular among market giants. However, Alibaba, 9gag, Reuters, Xiaomi are users of this framework. Vue continues to grow in terms of adoptions despite fewer takers from Silicon Valley.
Pros:
- Extensive and detailed documentation.
- Simple syntax – programmers with the javascript background can easily get started with Vue.js.
- Flexibility to design the app structure.
- Typescript support.
Cons:
- Lack of stability in components.
- Relatively small community.
- Language barrier with plugins and components (most plugins written in Chinese language).
When to use Vue.js
Vuejs is recommended for flexible design structures. It lets you design everything from scratch and is successful in developing giant projects as well.
When not to use Vue.js
If you think the support community would be there to answer the complexities, Vuejs is not the right path to go. Also, the applications requiring stable components aren’t suitable to be built with Vuejs since the framework has shown problems with the stability of components.
#4 jQuery

Introduced in 2006, jQuery is one of the earliest frontend frameworks. Despite its launch date, what makes it stand out is its relevance even in today’s tech world. Not only does jQuery offer simplicity and ease to use, but it also minimizes the need to write extensive JavaScript codes.
Thanks to its existence for years, there is a considerable jQuery community for the solutions.
Fundamentally a library, jQuery is used to manipulate CSS and DOM and to optimize the functionality and interactivity of a website.
Though we weren’t able to build mobile apps with jQuery, recent developments in jQuery Mobile, the usage boundaries have been expanded. What’s more, the recent development in this framework enables developers to build native mobile applications with its HTML5-based UI system–jQuery Mobile. Besides, jQuery is browser-friendly and supports any browser you intend to use.
Pros:
- DOM is flexible for adding or removing the elements.
- Sending HTTP requests is simplified.
- Facilitates dynamic content.
- HTTP requests are simplified.
Cons:
- Comparatively slow working capability.
- Many advanced alternatives are available other than jQuery.
- The APIs of the document object model is obsolete.
When to use jQuery
jQuery is used in developing desktop-based javascript applications. The framework keeps the code concise and pretty simple. It is used in handling the events and performing animations.
When not to use jQuery
When you are developing a large scale application, it is not possible to use jQuery because it makes your application heavy by putting a lot of extra javascript code. The framework is not capable of competing with the modern frameworks with advanced facilitation of javascript, less coding, and reusability of components.
#5 Emberjs

Developed in 2011, Emberjs is component-based and offers two-way data binding similar to Angular. It is designed to handle the increasing demands of modern-day technologies seamlessly. You can develop complex mobile and web applications with Emberjs and expect its efficient architecture to handle concerns.
However, Ember’s learning curve is one of its few shortcomings. The framework ends up as one of the toughest frameworks to learn because of its rigid and conventional structure. Being relatively new and under-explored, the developer community is small. Anyone with no constraint in dedicating the time for learning can go for it.
Pros:
- Well-organized.
- Fastest framework.
- Two-way data binding.
- Proper documentation.
Cons:
- A small community, less popular.
- Complex syntax and slow updates.
- Hard learning curve.
- Heavy framework for small applications.
When to use Ember
If you want to build modern applications like Linkedin with a rich user interface, Emberjs is the framework with all the technical frontend facilitation like seeing a wide range of application states because of the excellent routing provided by Emberjs.
The framework stands as the complete frontend solution for large-scale projects because it provides a ready configuration, useful binding and custom properties to render the page as needed.
When not to use Ember
Emberjs isn’t the right choice with a smaller development team since the framework requires experience and business logic to solve the complexities. The initial cost may be higher with Emberjs. Also, for writing simple ajax functionalities and implementing a simple user interface, the framework may not be the right choice.
You may also like: “Ember vs Angular: Comparing Two Popular SPA Frameworks“
#6 Backbone.js

One of the easiest frameworks out there, Backbonejs allows you to develop single-page applications swiftly. It is a framework which is based on the MVC architecture. Similar to a Controller, MVC architecture’s View allows the implementation of component logic.
Besides, this framework can also run engines like underscore.js and Moustache. When developing applications with Backbonejs, you could also use tools like Thorax, Marionette, Chaplin, Handlebars, and more to make the best use of the framework.
The platform also allows you to develop projects that require different types of users, where the arrays can be used to distinguish the models. So, regardless of whether you intend to use Backbonejs for frontend or backend, this is an ideal choice as its REST API compatibility provides seamless synchronization between the two.
Pros:
- One of the fastest javascript frameworks.
- Easy to learn.
- Lightweight framework.
Cons:
- Provides basic tools to create the app structure (the framework does not provide a readymade structure).
- Have to write boilerplate code to communicate for a view to model and model to view.
When to use Backbone.js
Backbonejs is used for dynamic applications like Trello. It allows developers to build their client-side model, faster updates, and reuse the code. Hence, it is efficient in dynamically handling the updates, maintaining the client, and constant synchronization with the server.
When not to use Backbone.js
Backbonejs provides a minimalist requirement of building a web application as compared to other MVC client-side framework. However, you can extend the functionalities with the support of plugins and extensions. So with the development team aiming for a complete solution in one framework should not aim for backbonejs.
#7 Semantic-UI

Despite being a newcomer in the frameworks arena, Semantic-UI quickly is on its way to becoming one of the most popular front-end frameworks across the globe. What makes it stand out is its intuitive user interface and simplicity in terms of functionality and usability. It incorporates natural language, making codes self-explanatory.
It means that freshers who are relatively new to the coding scene can quickly grasp the framework. Besides, it also allows for a streamlined development process thanks to its integration with tons of 3rd party libraries.
Pros:
- Among the latest front-end frameworks.
- Has out-of-box functionality.
- Less complicated.
- Rich UI components and responsiveness.
Cons:
- Bigger packages.
- Not suitable for the beginners with no knowledge of javascript.
- Have to be proficient enough to develop custom requirements.
When to use Semantic UI
Semantic-UI is a framework for a super lightweight experience and sleek design of the user interface.
When not to use Semantic UI
When you have a team of beginners less experienced with javascript, Semantic-UI isn’t recommended because it requires the ability to develop customizations in the application without depending on the ready-made functions.
#8 Foundation

So far, we’ve been seeing a few frontend frameworks that were ideal even for beginners. But with Foundation, the case is quite different. Developed by Zurb, it is purely meant for enterprise-level development of responsive and agile websites. It is advanced and challenging for freshers to start developing applications using Foundation.
It offers GPU acceleration for ultra-smooth animations, swift mobile rendering features, and data-interchange attributes where it loads lightweight sections for mobile and heavy sections for larger devices. If you intend to get started with the Foundation, we recommend working on autonomous projects to get familiar with the framework to handle its complexities. It’s implemented by Mozilla, eBay, Microsoft, and more.
Pros:
- Flexible grids.
- Lets you create exquisite looking websites.
- HTML5 form validation library.
- Customized user experience for different devices and media.
Cons:
- Comparatively hard to learn for beginners.
- Fewer community forums and support platforms.
- Competitor framework like Twitter Bootstrap is more popular than Foundation.
When to use Foundation
If you are looking for styled CSS components, open-source, and mobile-friendly front end framework, Foundation beats the other options.
When not to use Foundation
Not suitable for beginners since it is tough to modify the code and increases the complexity because of its customization capability.
#9 Svelte

Svelte is the latest of all frontend frameworks. The framework has made a difference by putting the work into a compile step instead of putting them in the browser, unlike frameworks like React and Vue. It writes the code to update the document object model in synchronization with the state of the application.
Pros:
- Better reactivity.
- Faster than any other framework like Angular or React.
- Latest of all.
- Scalable framework.
- Lightweight, simple and uses the existing javascript libraries.
Cons:
- Small community.
- Lack of support.
- Lack of tooling.
- It is not popular yet.
When to use Svelte
The framework is best suitable for small app projects and with a small team. Because it doesn’t have a bigger support community, it is better not to use it for complex projects.
When not to use Svelte
It is better not to use Svelte for bigger projects currently because the frameworks lack enough tooling and community. It is hard to find answers to the questions / bugs that may appear later in the development because of the small community.
InsideImageAngularHero
Conclusion
So, these are some of my recommendations for best frontend frameworks based on my experience ranging from developing large-scale projects to MVPs. However, I believe you now have an idea of which framework to go for depending on your project needs.
Since there are plenty of options to choose from among the frontend frameworks, you may be indecisive about the technology. It isn’t effortless to understand each and have the practical experience and then select among them.